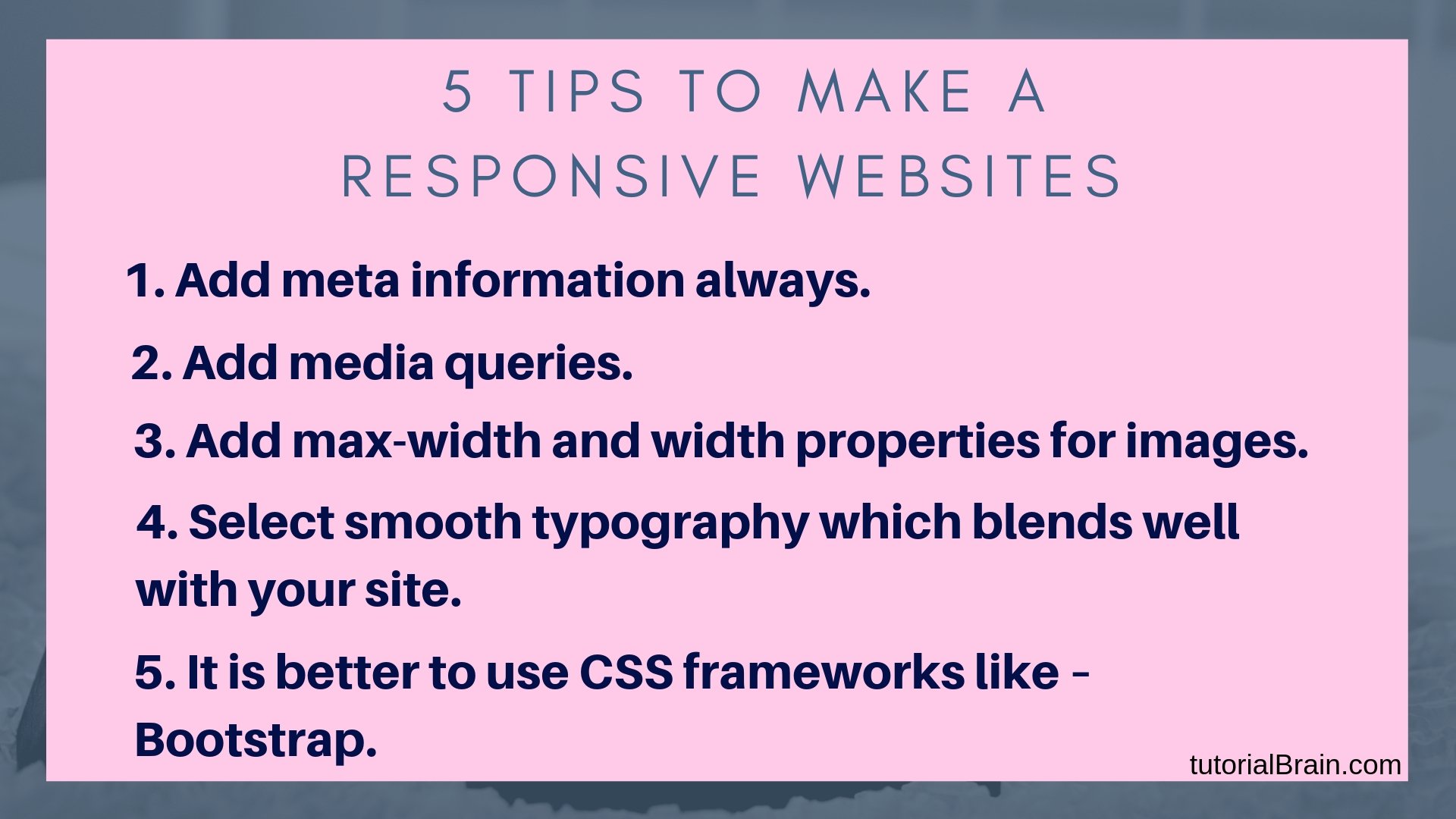
How To Make Image Responsive
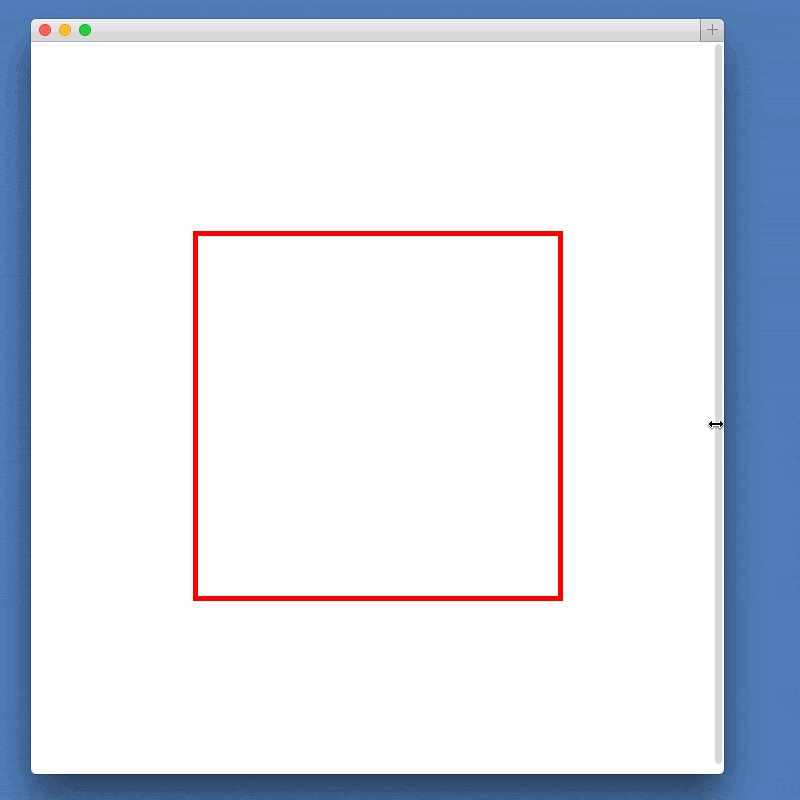
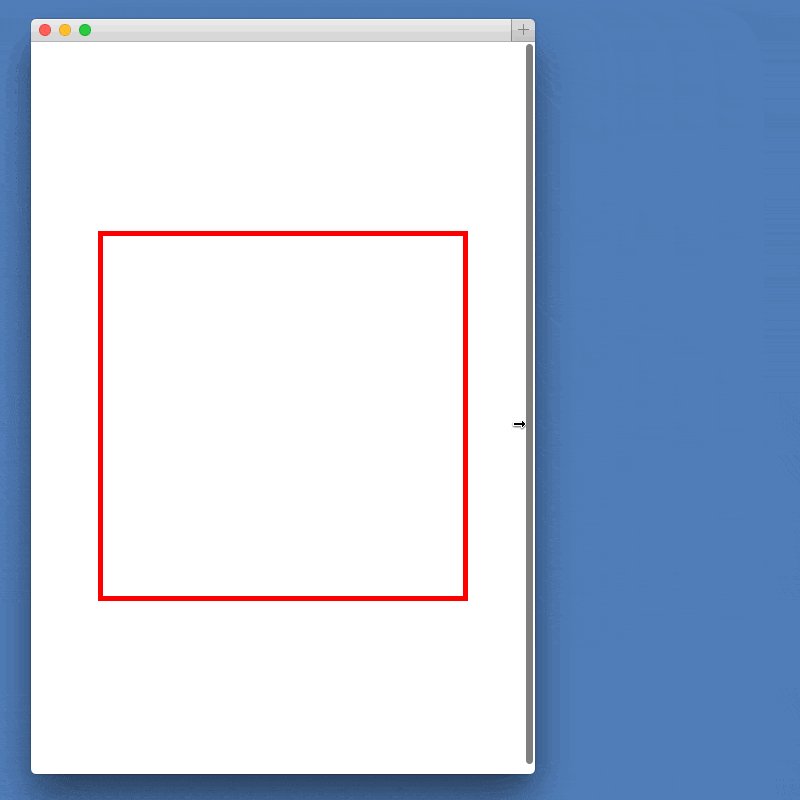
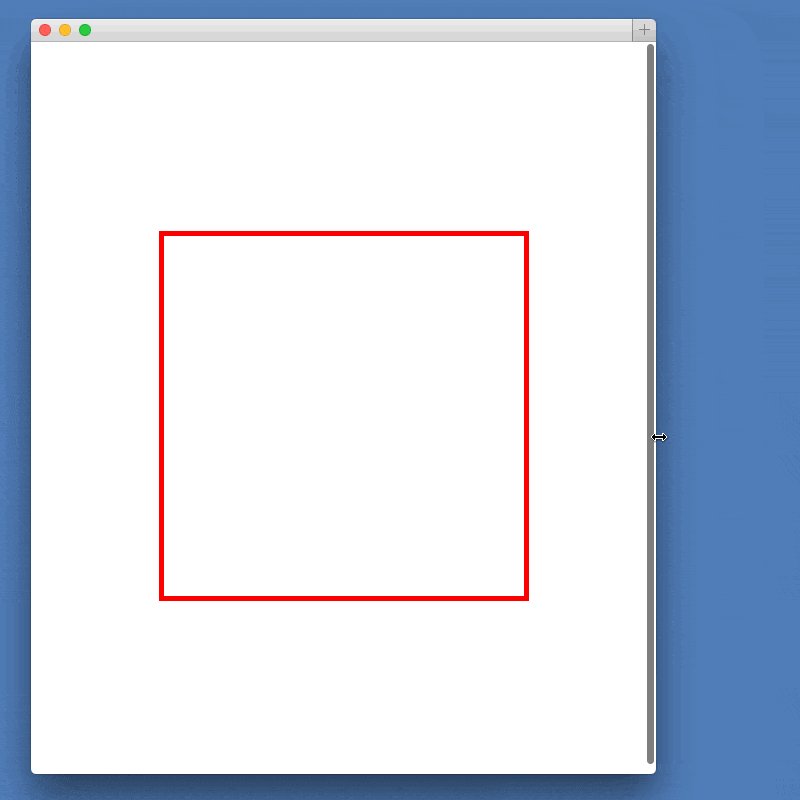
The bottom one is scaling to 100 of its parent element which will change depending on the width of the viewport in a responsive design.

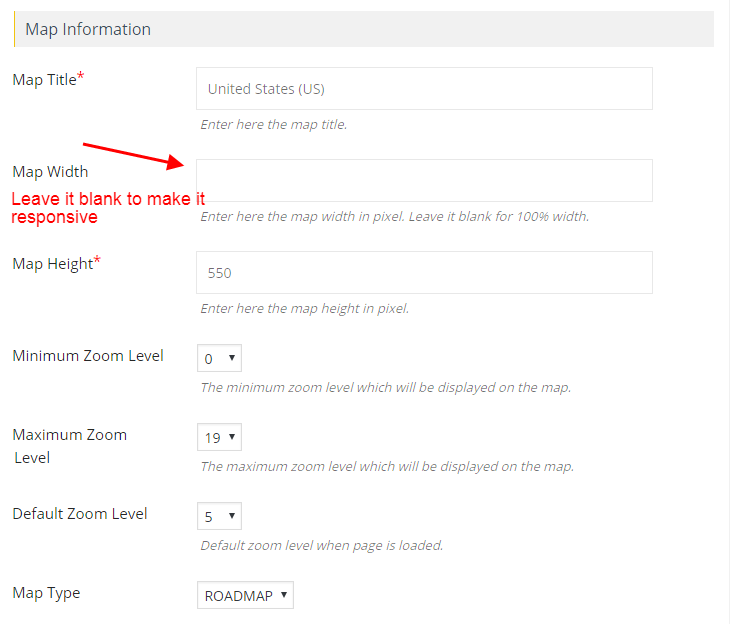
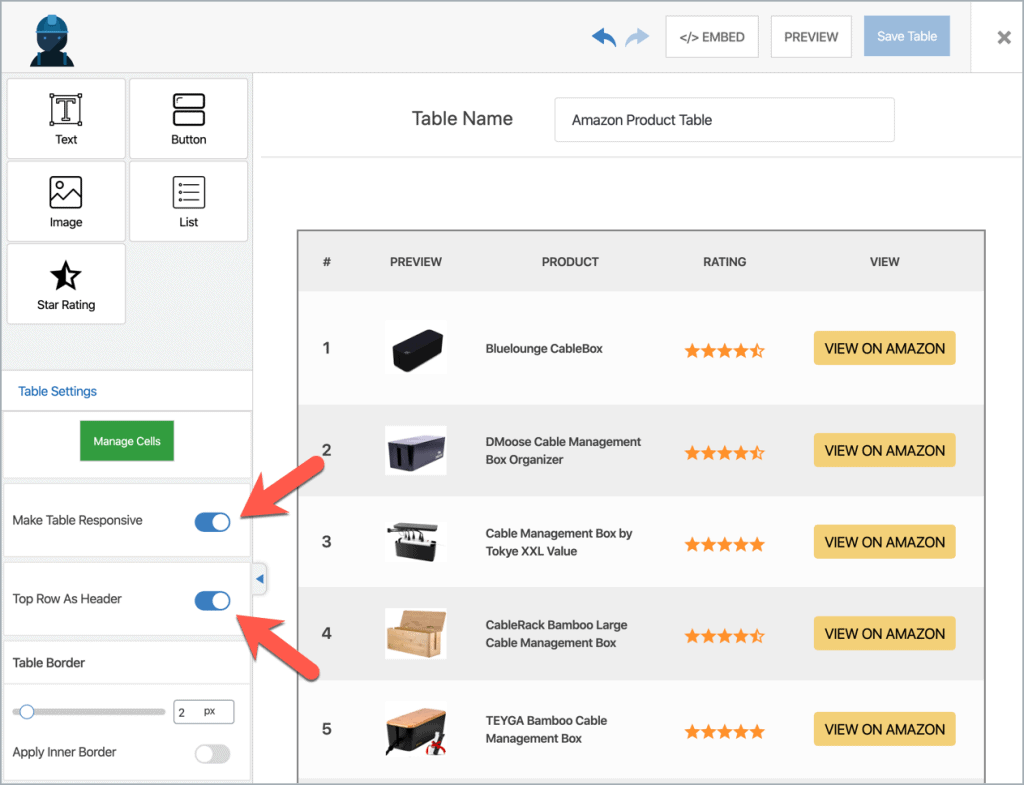
How to make image responsive. You can do this inline by using the style attribute on each image. Using css max width property the most commonly used css property to make an image responsive is the max widthproperty. Background images can also respond to resizing and scaling. To make an image responsive in bootstrap add a class img responsive to the tag.
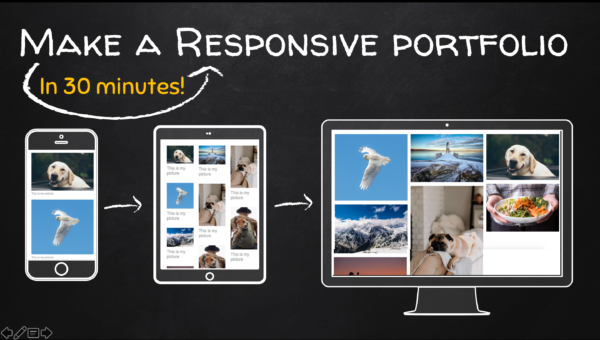
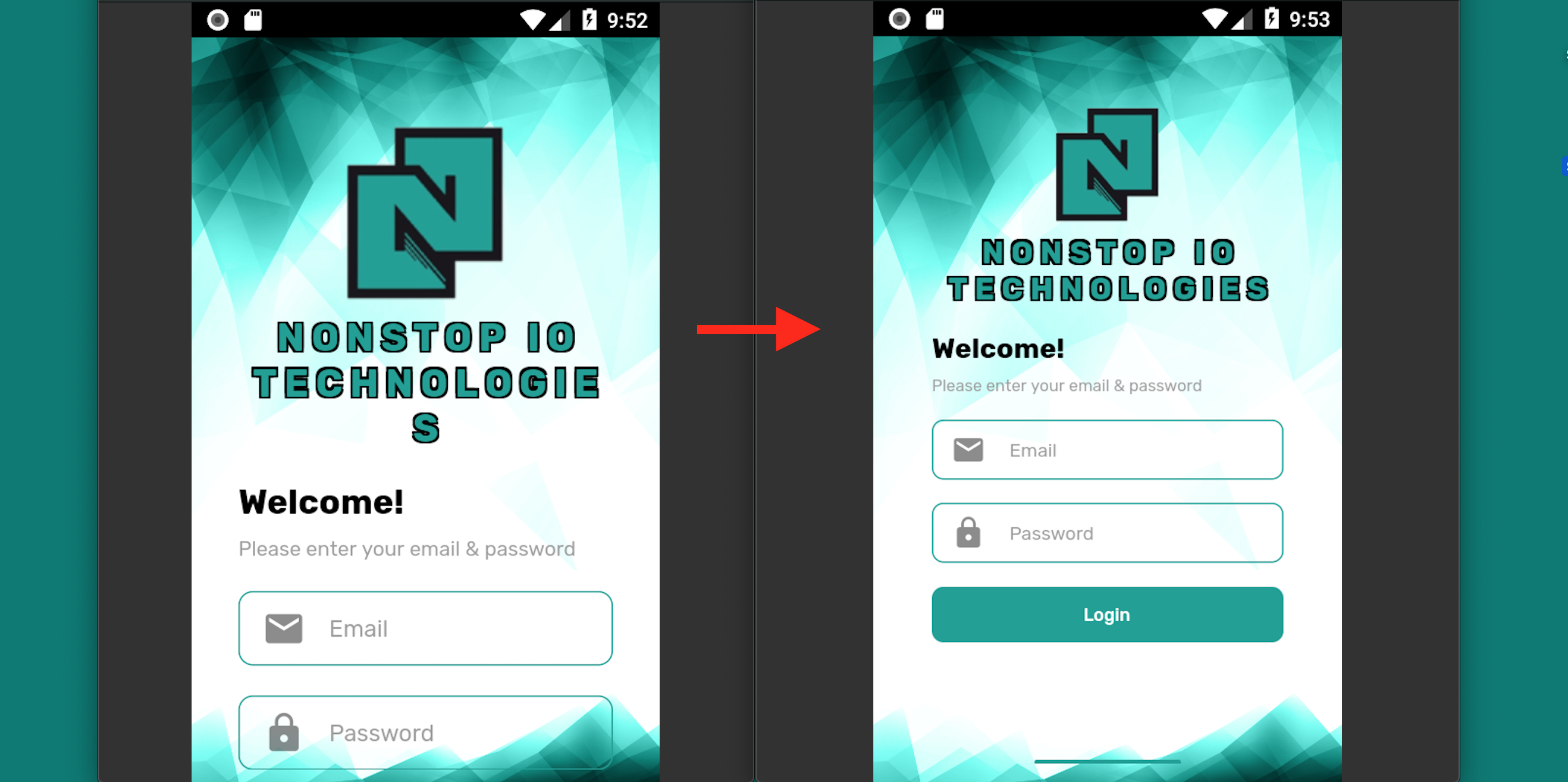
Start to make the browser window narrower and watch the bottom image scale and top one remain the same size. Notice that in the example above the image can be scaled up to be larger than its original. If it is within an article it will take up 100 of the article width. Add an image to the example web page.
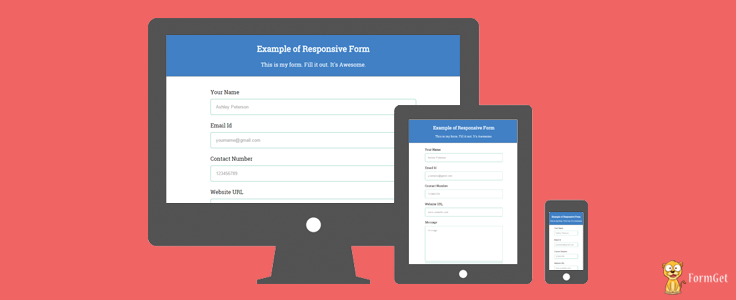
Responsive web design images using the width property. For a better observation check this page on an iphone. Setting the widthmakes the image to adapt to its container. As a web developer there is a high probability that you have encountered the two enemies of this article.
Exampleimg srcnaturejpg altnature classresponsive step 2 add css. How to responsive images step 1 add html. You can set the value as 100. This class applies max width.
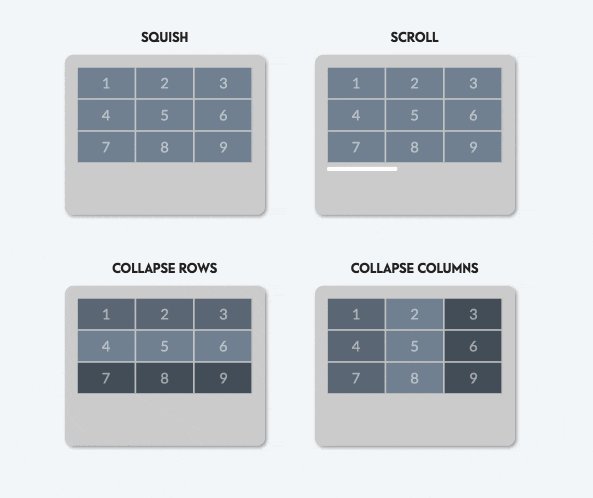
If you want the image to scale both up and down on responsiveness set the css width property to 100. Sometimes for some reasons your images wont fit the layout and you dont want to wrap your head around this for hours. Learn how to create an image gallery that varies between four two or full width images depending on screen size. The css background size property can have the value of cover.
Setting the width of the image the easiest way to make images responsive is defining the widthfor the imgelement. Using the max width property. Time saving css techniques to create responsive images.




























































%2014.44.51.jpg)



%2015.08.47.jpg)