How To Link Css To Html In Notepad
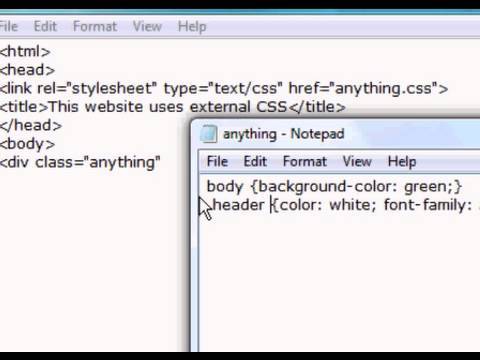
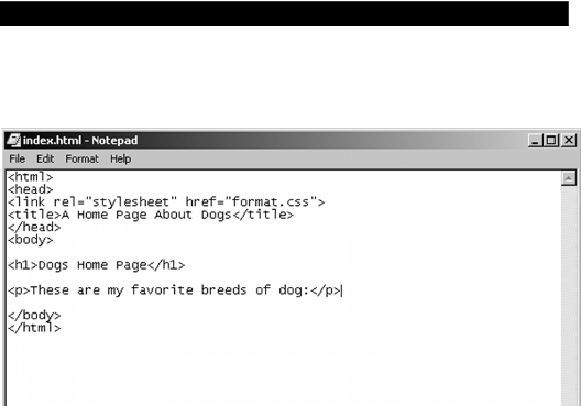
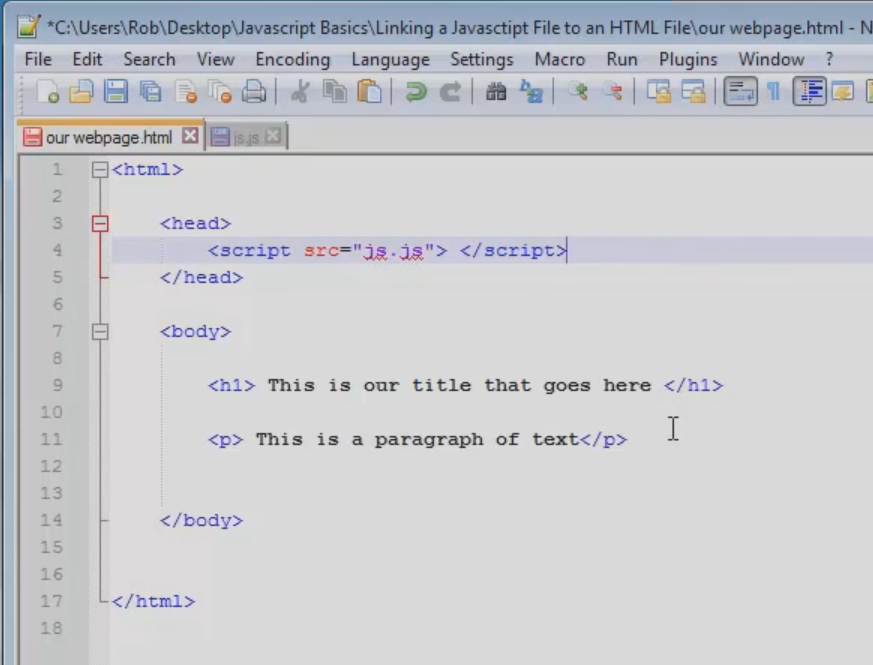
To do this you use the link tag.
How to link css to html in notepad. Link the css style sheet to your html once youve got a style sheet for your web site youll need to associate it to the web page itself. A css code is used to style an html document. Connor lamb for senate. As a marine in the army connor lamb knows what must be done in order for our ci.
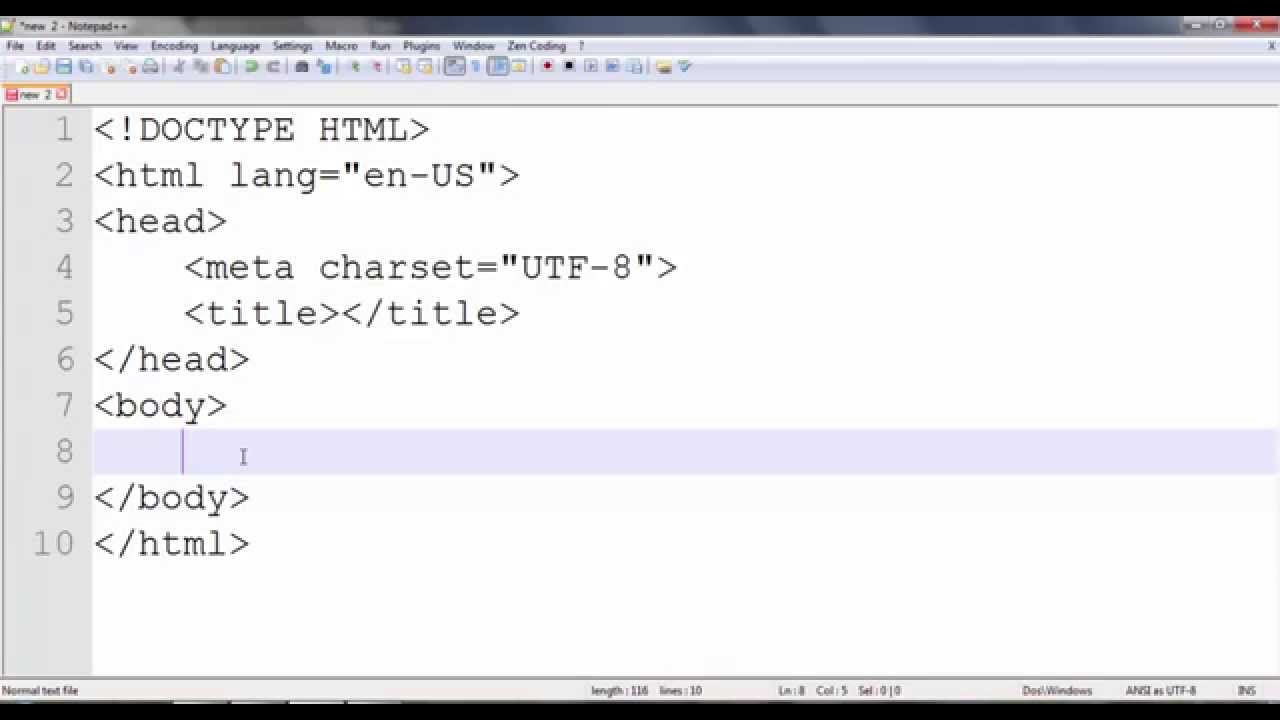
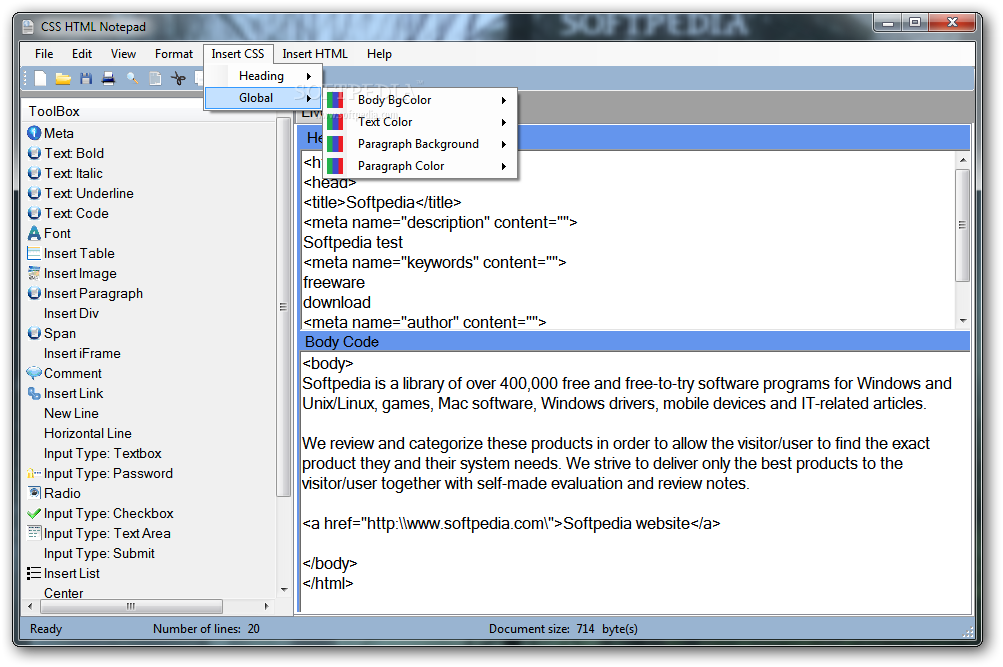
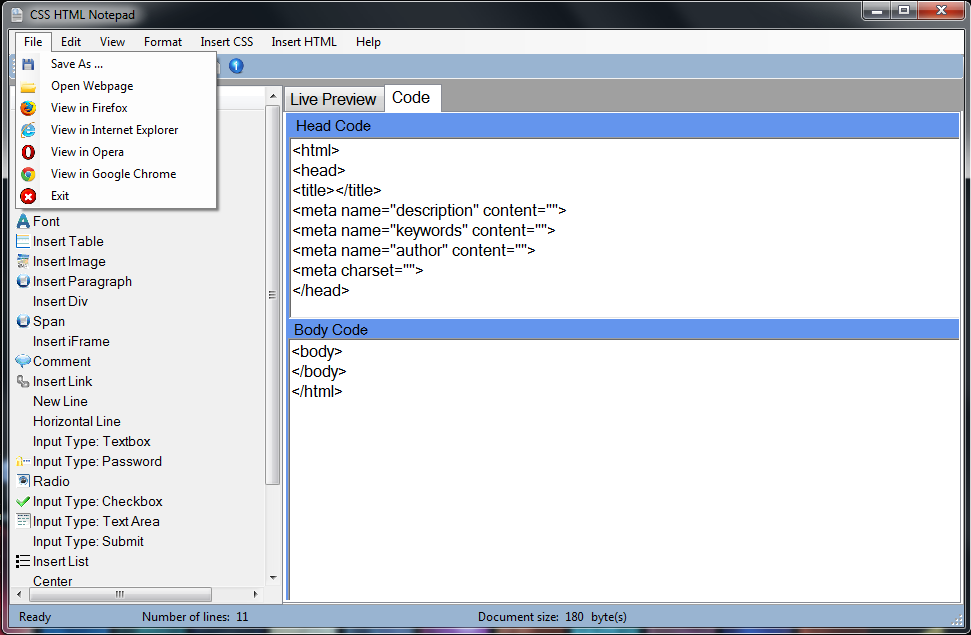
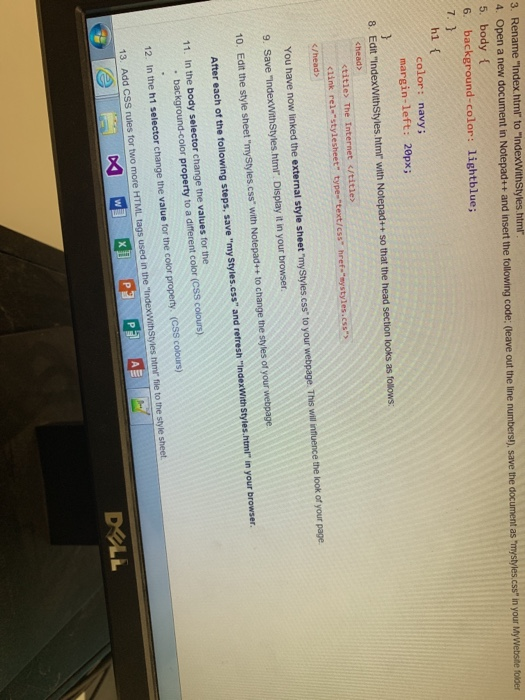
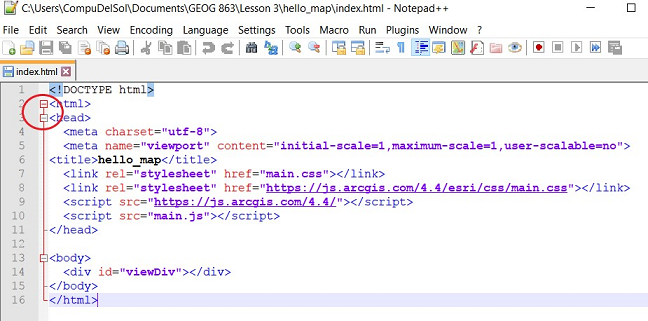
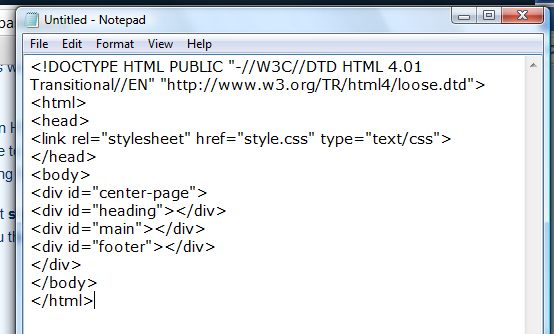
Go to the head tag in the html. Html is the programming language used to create your webpage while css is the language that determines the stylecolor font and so onof the html elements on the webpage. This wikihow teaches you how to use windows notepad app to store information for a webpage written in html and css. I would suggest you to move your style tag to head area.
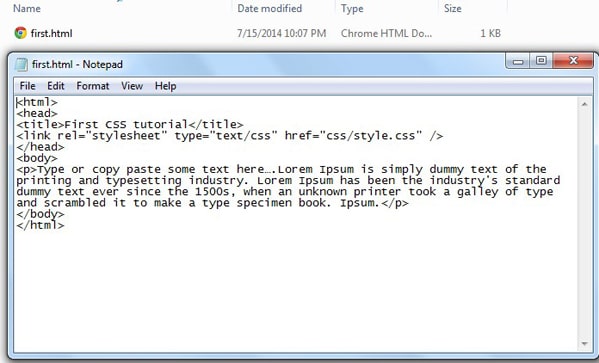
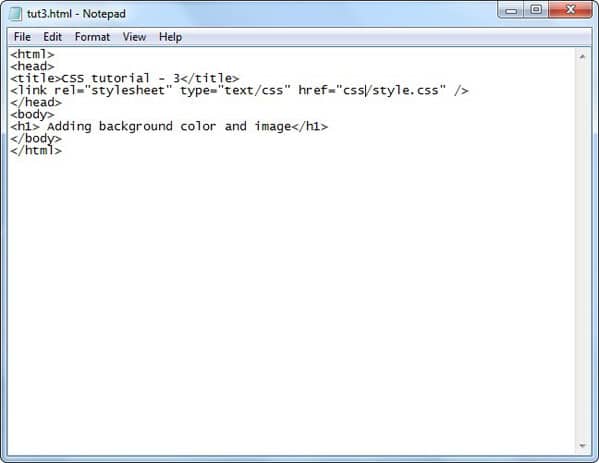
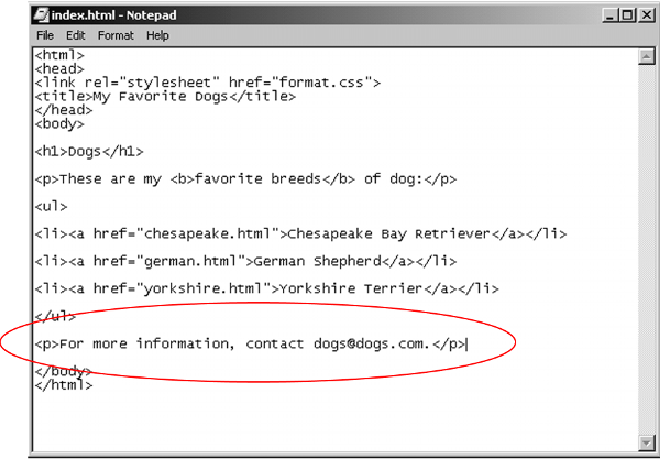
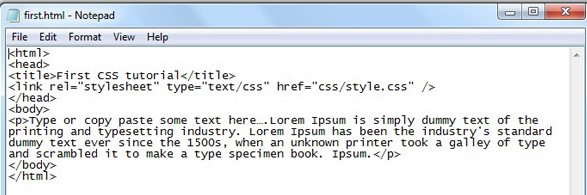
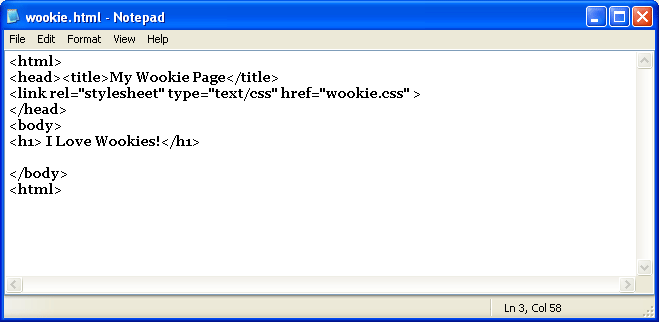
Place the following link tag anywhere within the head tags of your petshtm document. Vote for connor lamb today. Connor lamb for senate. Link relstylesheet typetextcss hrefabccss.
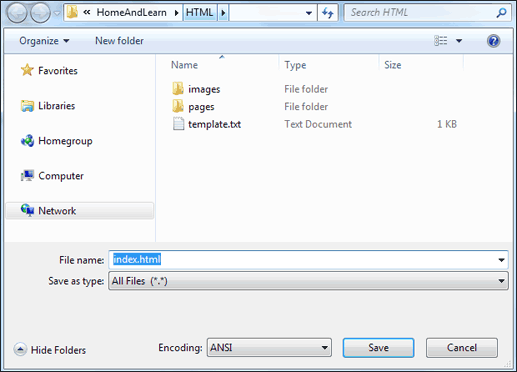
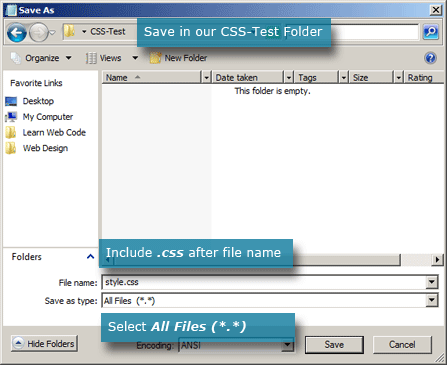
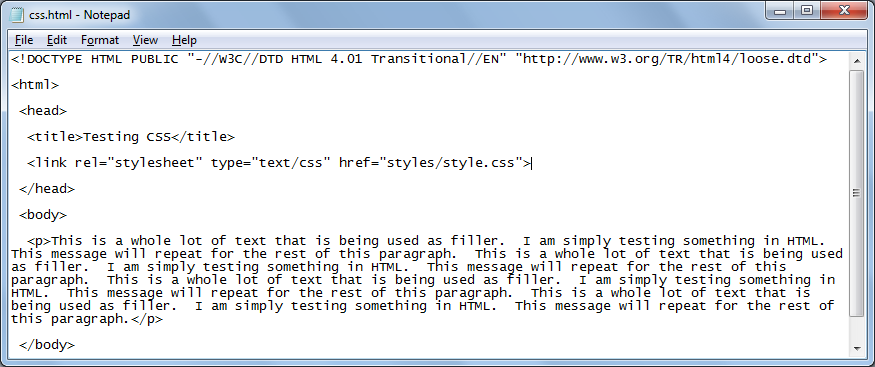
Follow the step below for linking the external css file to the html file. You do have a htmlcss question which might be better addressed to such forums. This is an notepad forum so questions regarding npp are normally our target. The abccss is the name of your css file that links to the html file.
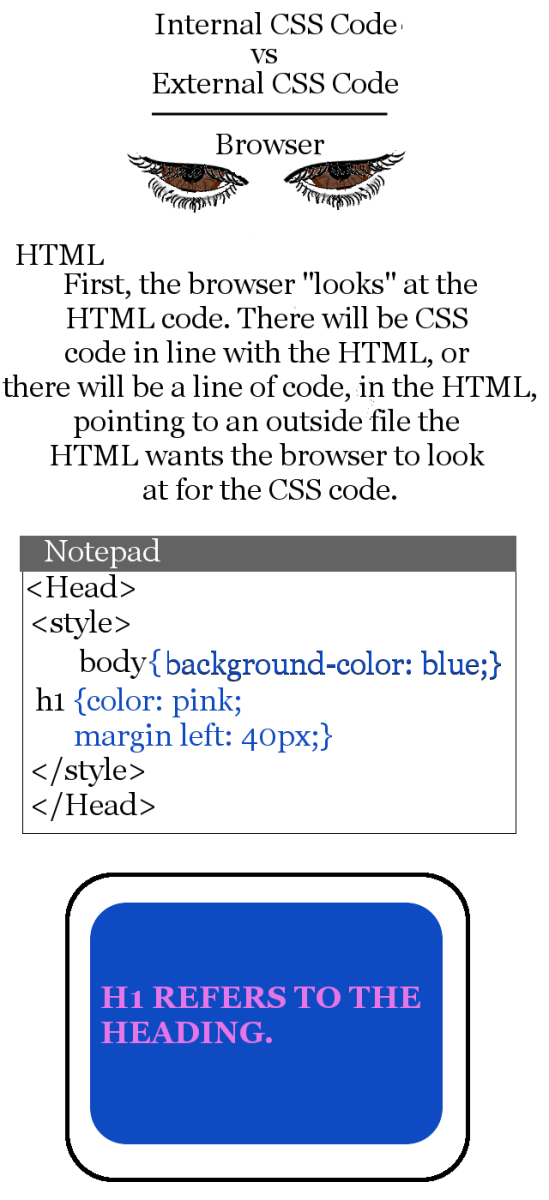
When you create a website a browser reads the html file and any css code javascript etc written within the html. Please find your updated code here this is how you should addwrite css to html.


































:max_bytes(150000):strip_icc()/aassnotepad3_4-58b748bf5f9b58808053acf9.gif)














































:max_bytes(150000):strip_icc()/aassnotepad3_7-58b748b85f9b58808053ab1f.gif)


:max_bytes(150000):strip_icc()/aassnotepad3_3-58b748c35f9b58808053ad6a.gif)


:max_bytes(150000):strip_icc()/aassnotepad3_2-58b748c55f9b58808053adfc.gif)
:max_bytes(150000):strip_icc()/aassnotepad1_2-58b748af5f9b58808053a8dc.gif)