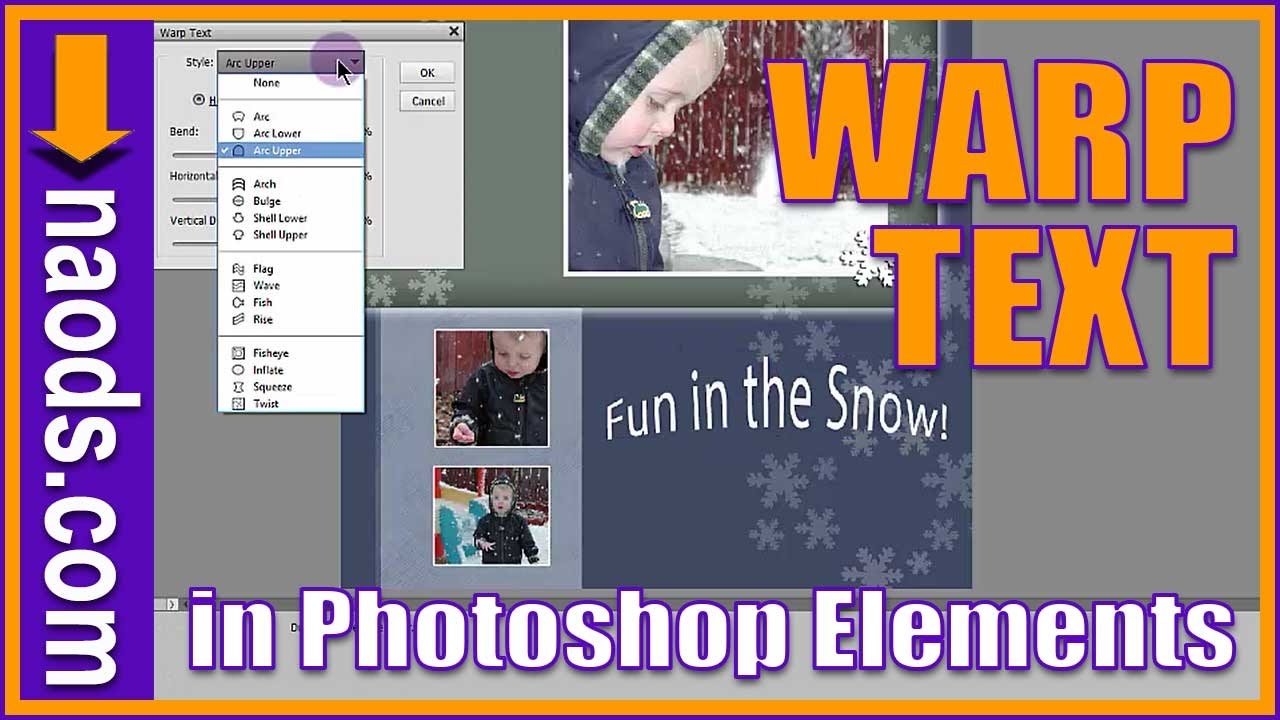
How To Curve Text In Photoshop Elements 9
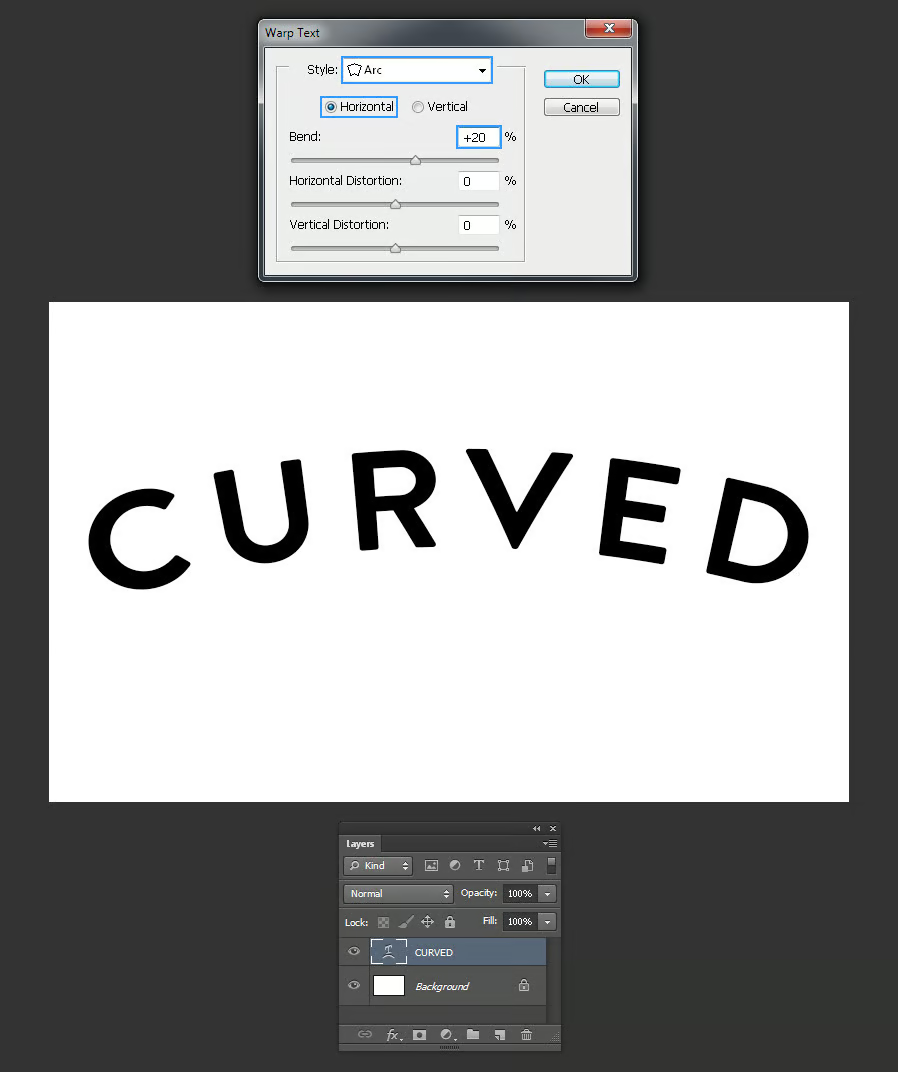
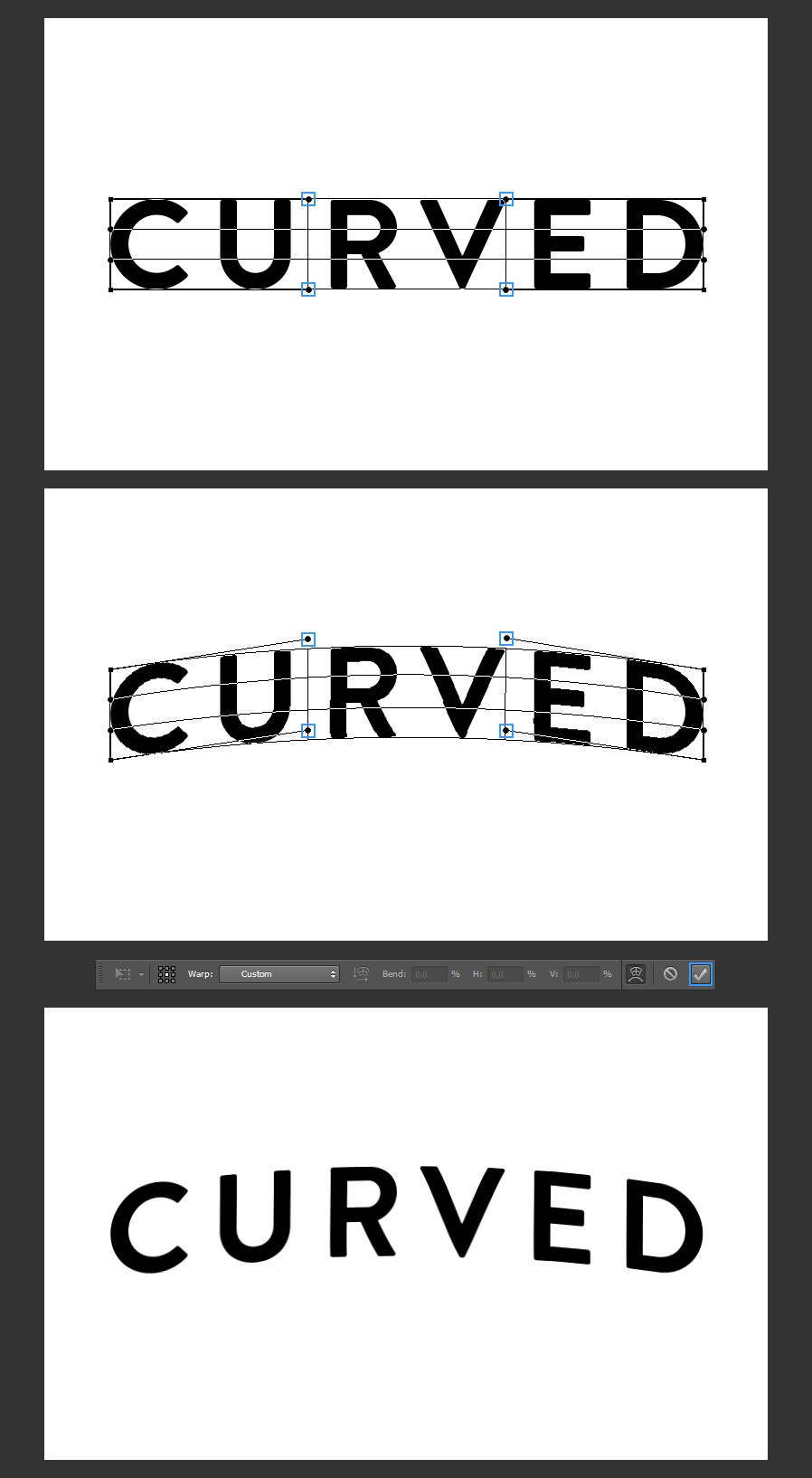
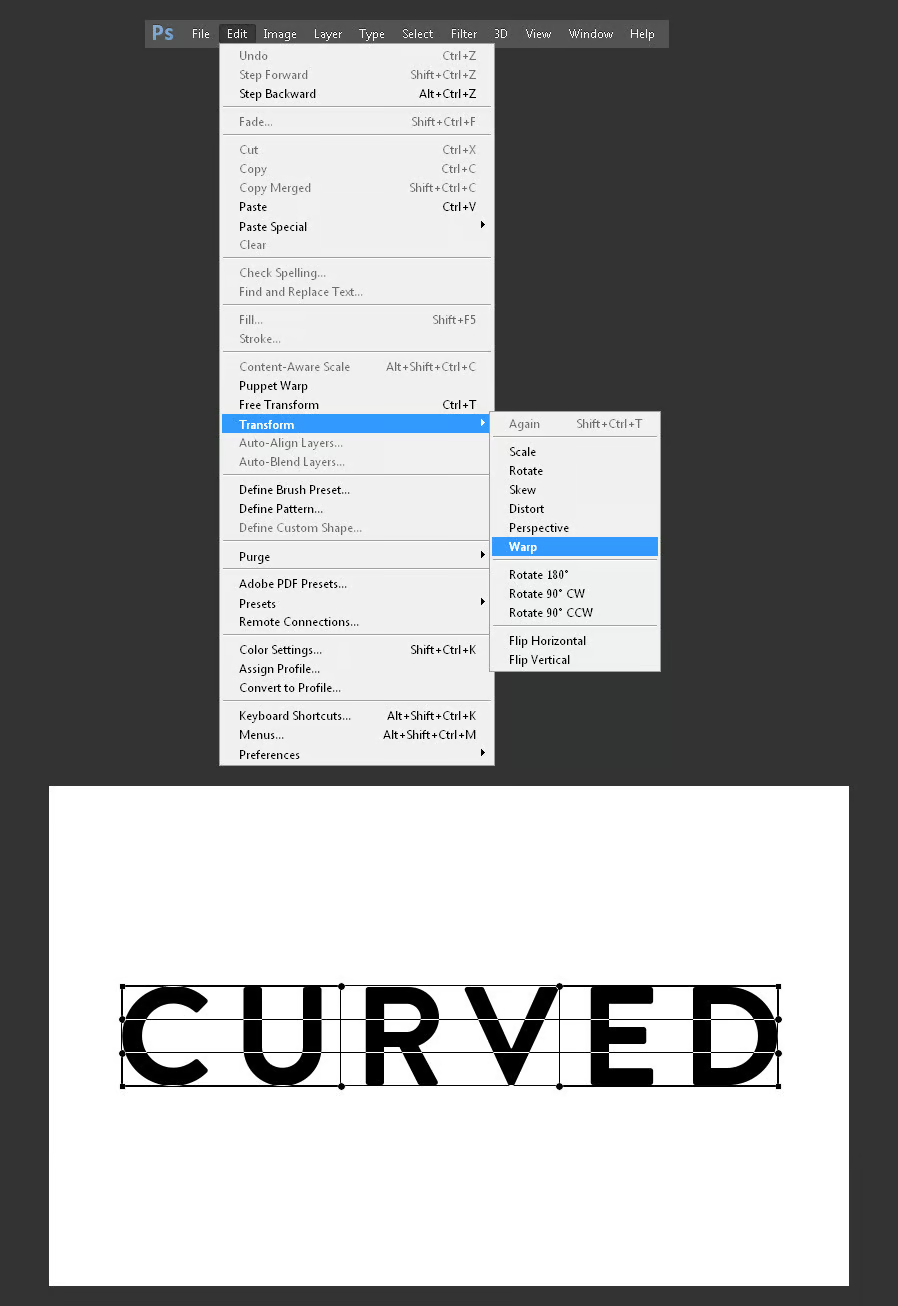
Here are the steps to follow after simplifying your type.

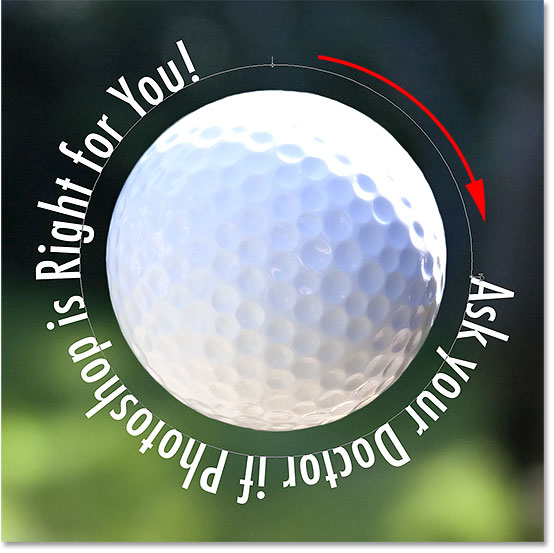
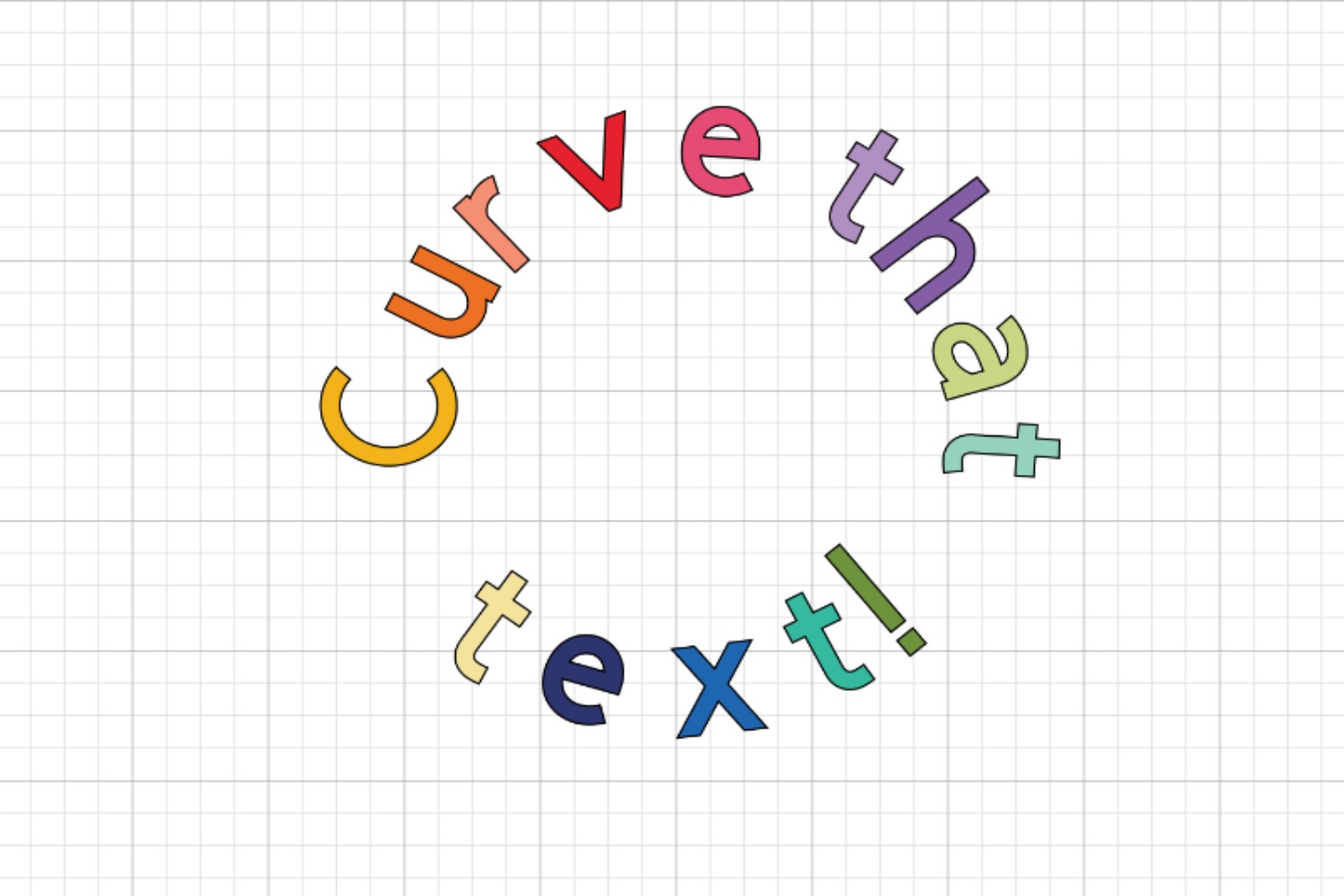
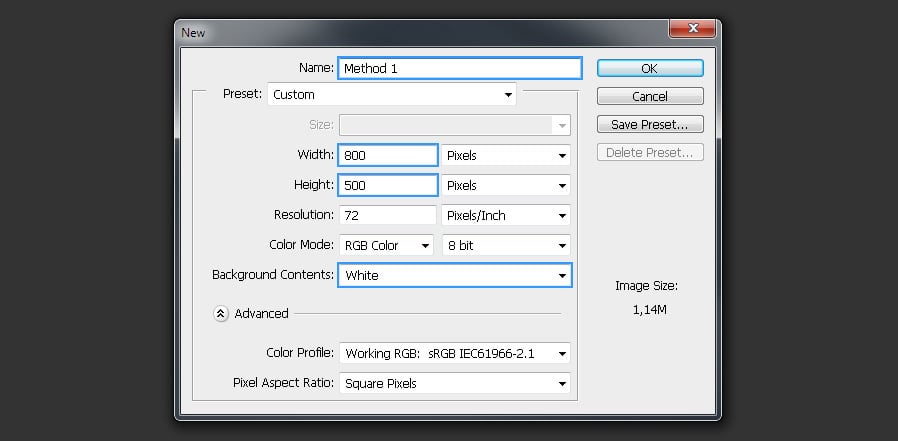
How to curve text in photoshop elements 9. You can pick any shape you like or use the pen tool p to draw your own path that your. Now that we have the circle part of our text on a circle lets add our text to it. Choose your desired gradient. Grab the pen tool p.
Just because you dont have photoshop elements 10 doesnt mean you have to miss out on text on a path. Once you see that you can click to add the flashing text icon indicating that you can start typing your text. See how you can resize rotate and use the paragraph alignment settings to get different effects. If you want more of a curve drag your mouse more downward as you make your selection.
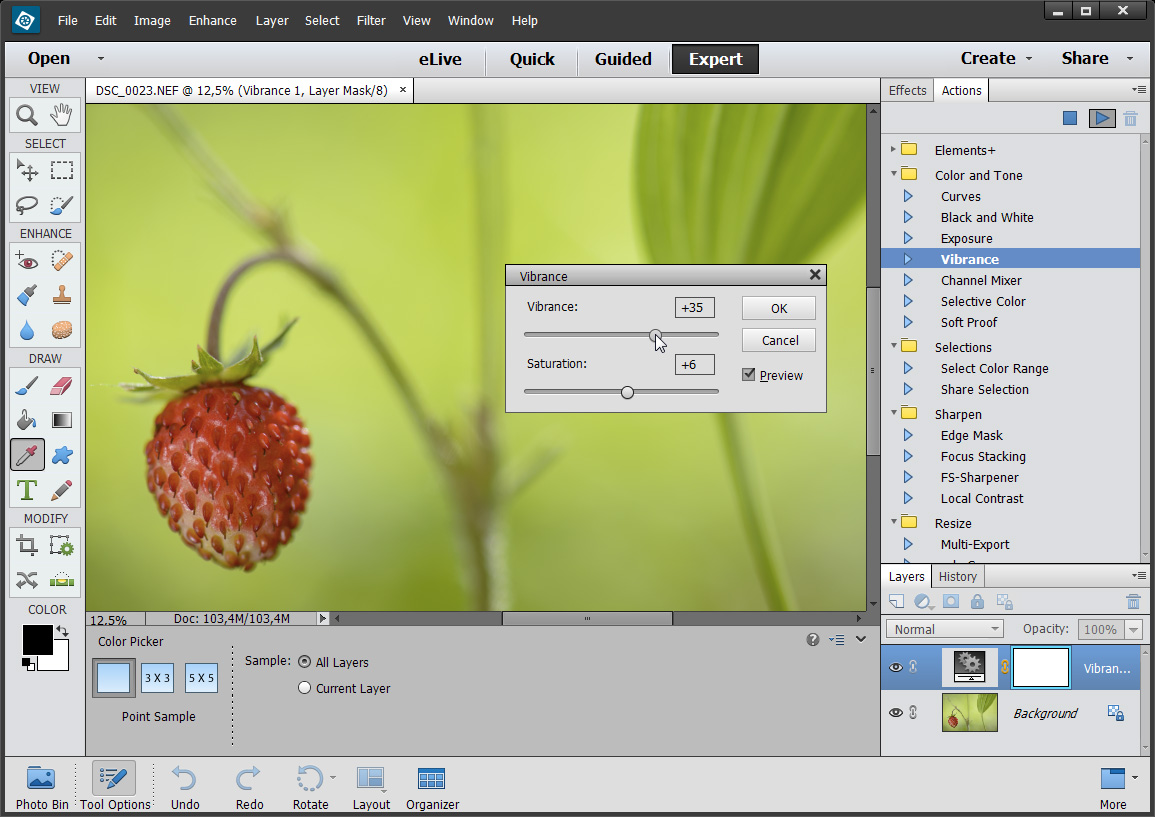
In todays tutorial i walk you through how to use pre made text paths and text box shapes in photoshop elements 9 or earlier. Click and drag diagonally with the elliptical marquee tool to make an elliptical selection. In the options bar located below your photoshop menu click on the dropdown menu and select path. Select the gradient tool from the tools panel.
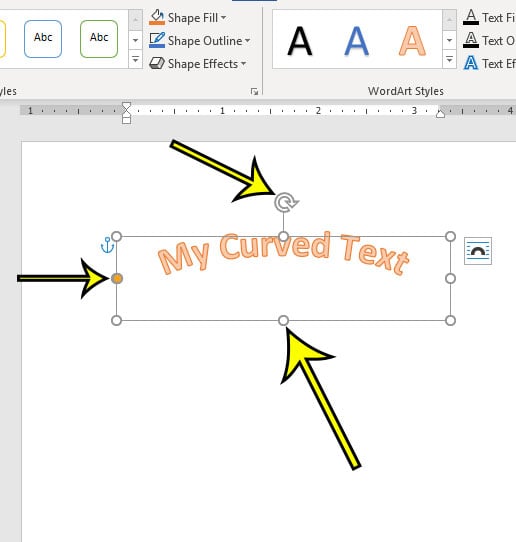
How to curve text in photoshop. Click somewhere on the canvas to create the starting point of the curve. How to create text on a curved path. Find the spot where you want the curve to end and then click and hold.
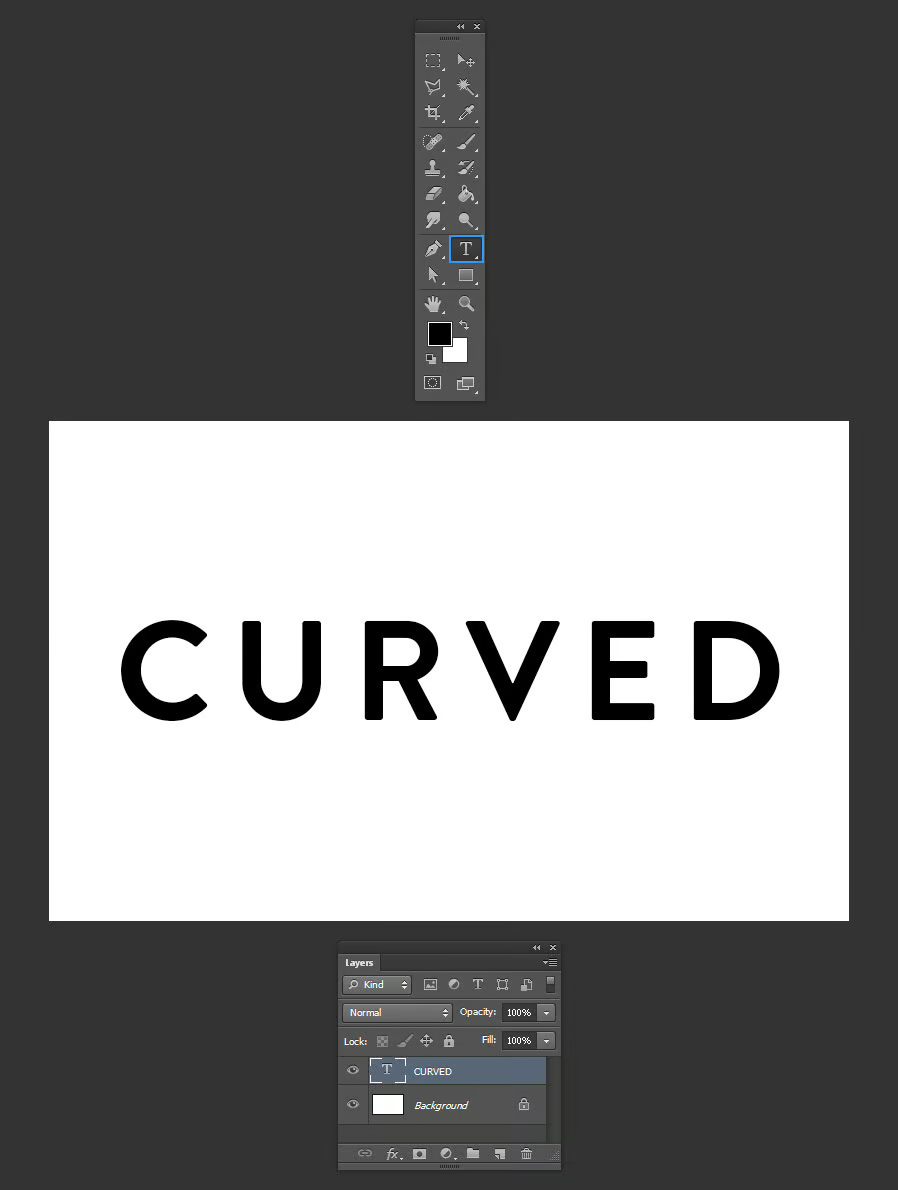
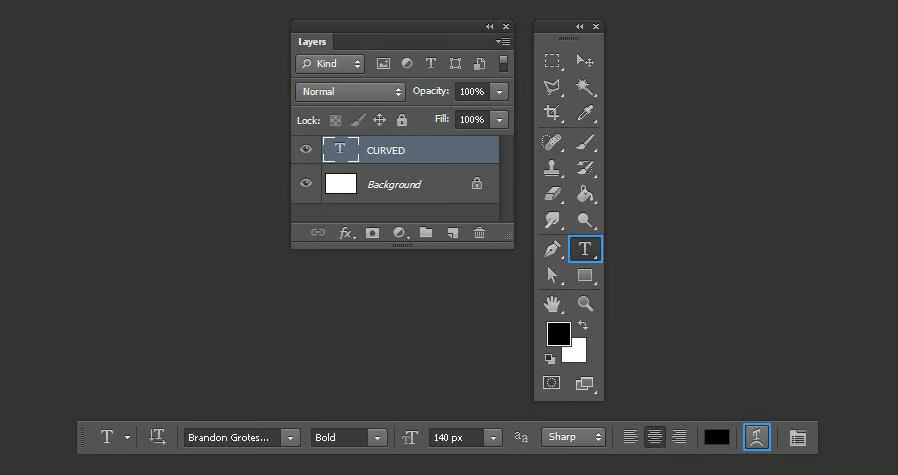
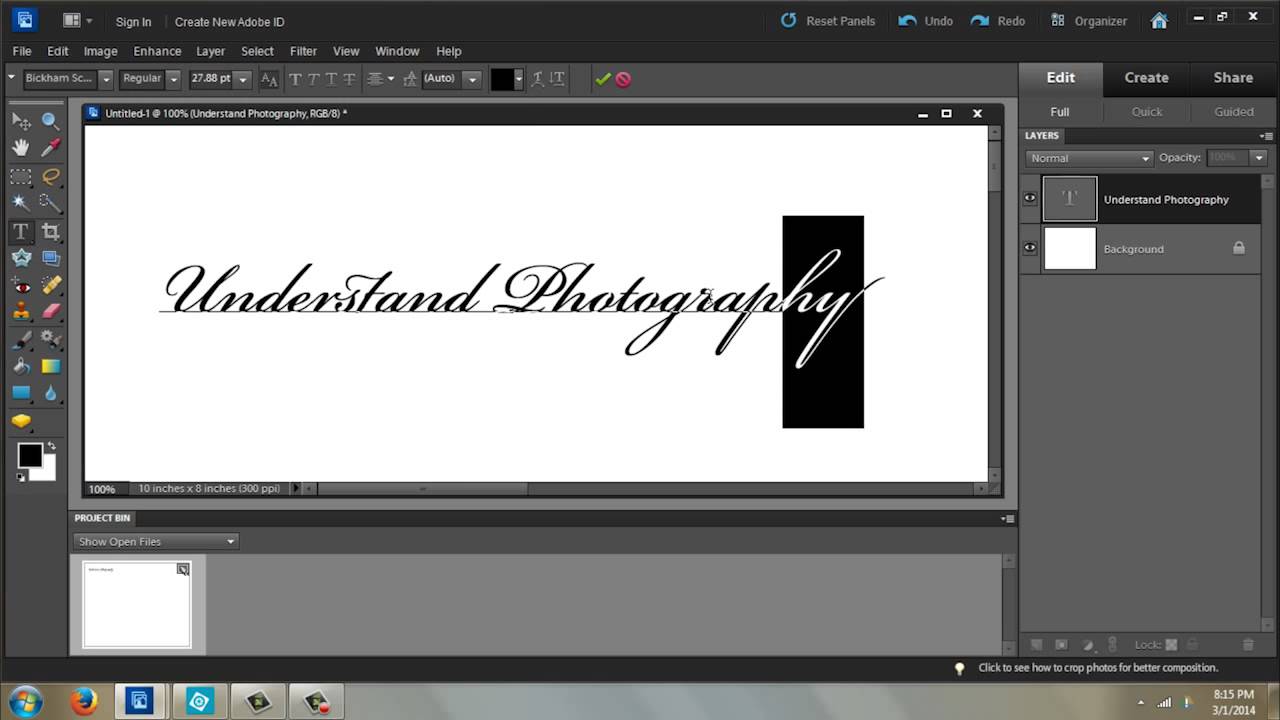
Make the elliptical marquee tool active by clicking on it in the toolbox. Once your cursor gets on top of the line it will change to an i beam with a wavy dotted line. Click on your text tool mine is the green t. Drag the point to.
My text is really small but it is there. Position your gradient cursor on the. The top or bottom of the selection can be your curved line. First select the ellipse tool from your toolbar.
Move the cursor towards the line of the circle.














:max_bytes(150000):strip_icc()/002-put-text-on-path-or-shape-1700267-b250eb380f4f49a39a766d00db8123dc.jpg)
























:max_bytes(150000):strip_icc()/029_photoshop-elements-rubber-stamp-effect-1702666-60b7630298104586a3c0552281205d45.jpg)









:max_bytes(150000):strip_icc()/005_photoshop-elements-rubber-stamp-effect-1702666-da87ed84a63f4286957d3ac259ac2df0.jpg)












:max_bytes(150000):strip_icc()/008_photoshop-elements-rubber-stamp-effect-1702666-71ac9d5c20e24c5a9b1722894e150161.jpg)









:max_bytes(150000):strip_icc()/011_photoshop-elements-rubber-stamp-effect-1702666-8311abcb7005418dbd08fddeb8f778e4.jpg)