How To Change Font Size In Css
Css font size css font size.
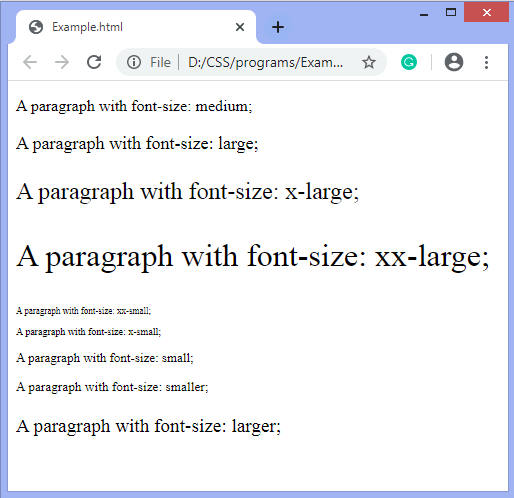
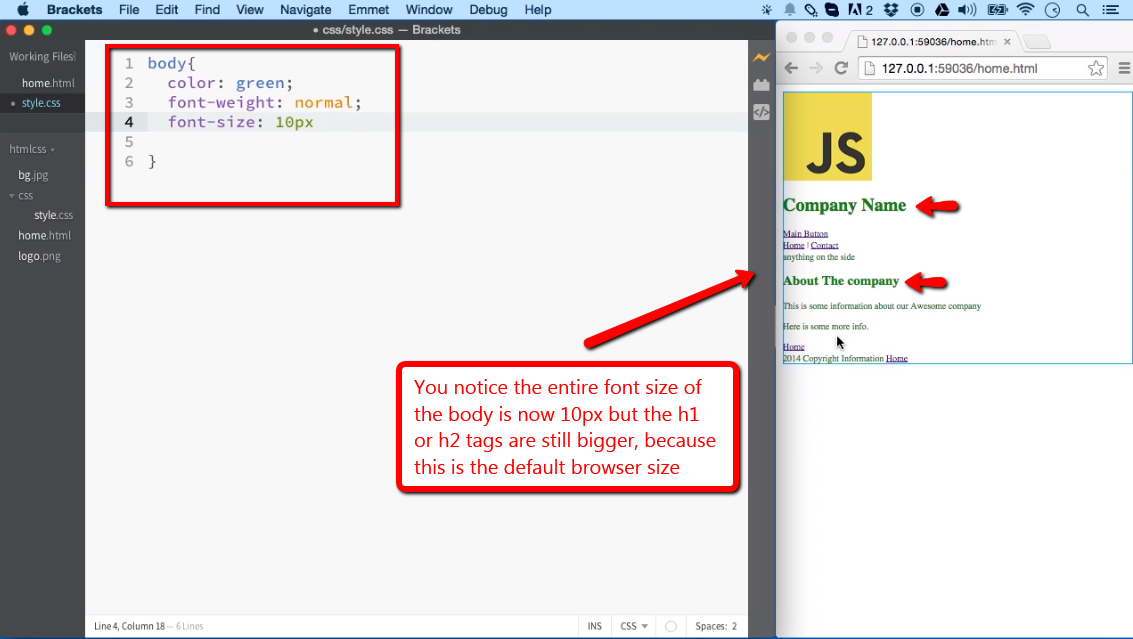
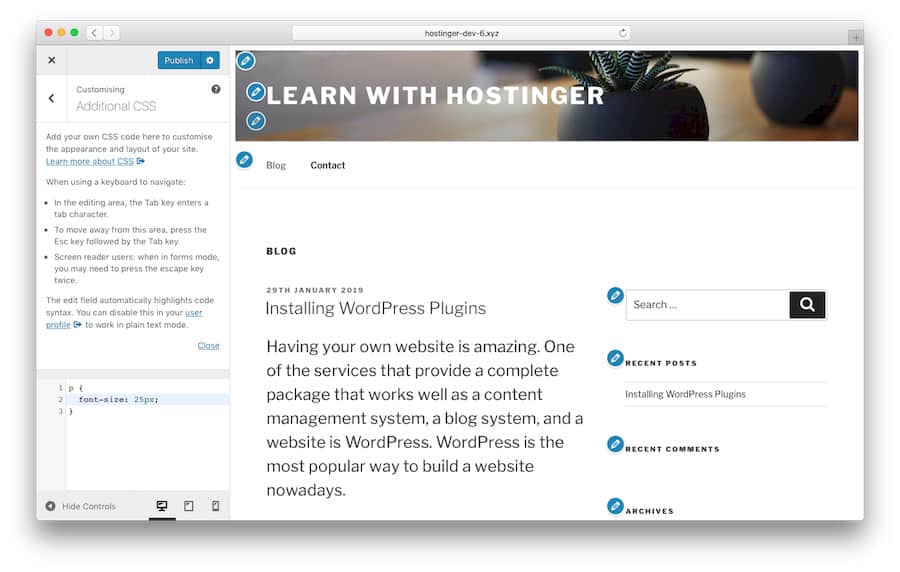
How to change font size in css. 1em is equal to the current font size. Try it yourself. The font size property sets the size of the text. Use css to set the font of individual words specific sentences headlines whole paragraphs and even entire pages of text.
The worlds largest web developer site. So the default size of 1em is 16px. Simple styling options let you change a web pages font using cascading style sheets. The css font properties define the font family boldness size and the style of a text.
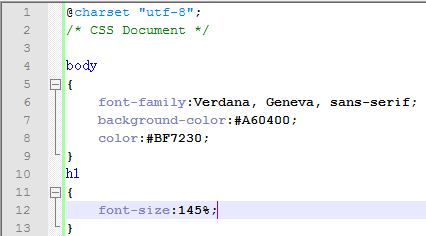
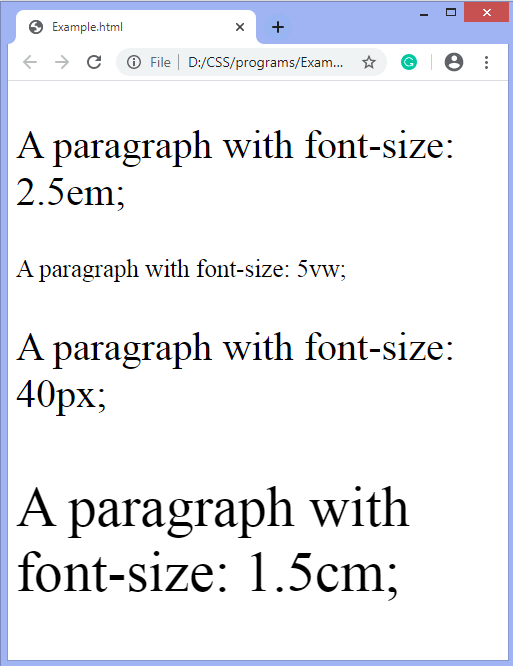
Set font size with em. By specifying the font size adjust property the browser will adjust the font size to be the same regardless of the font family verdana has the aspect value 058 div. In css there are two types of font family names. However you should not use font size adjustments to make paragraphs look like headings or headings look like paragraphs.
Being able to manage the text size is important in web design. Difference between serif and sans serif fonts. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The default text size in browsers is 16px.
Generic family a group of font families with a similar look like serif or monospace.












































































:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)