How To Center A Div In The Middle Of The Screen
There is no way to float center in css layout.

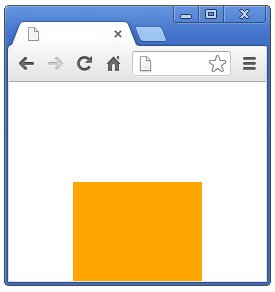
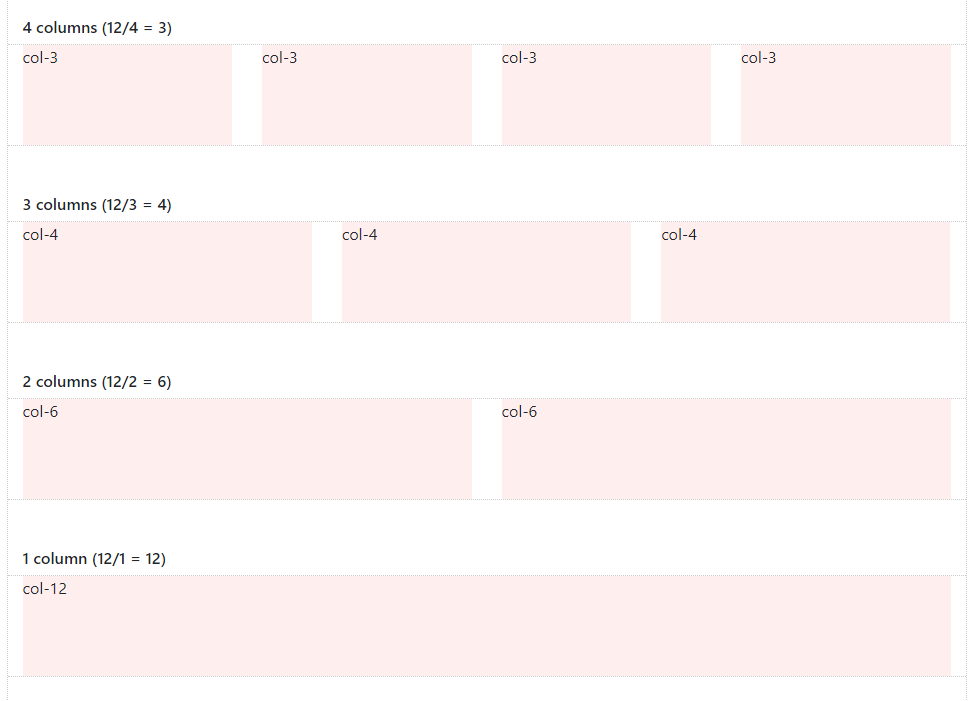
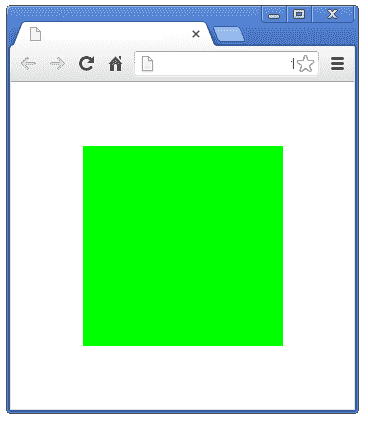
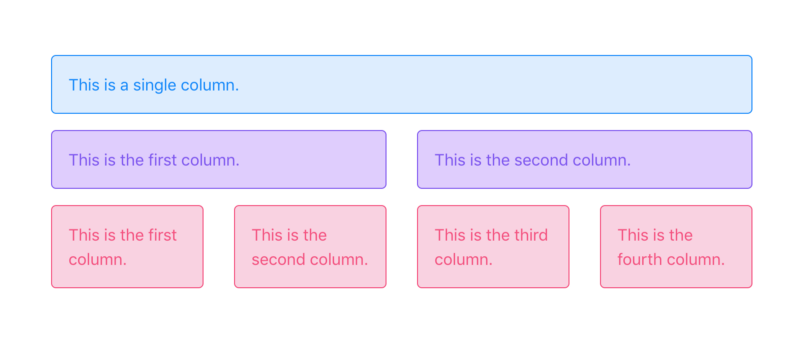
How to center a div in the middle of the screen. You can solve it in a simple way. You can use bootstrap offset classesto horizontally shift columns left or right. In my example with the blue square i enclose it with another div called blue square container. The trick here is to.
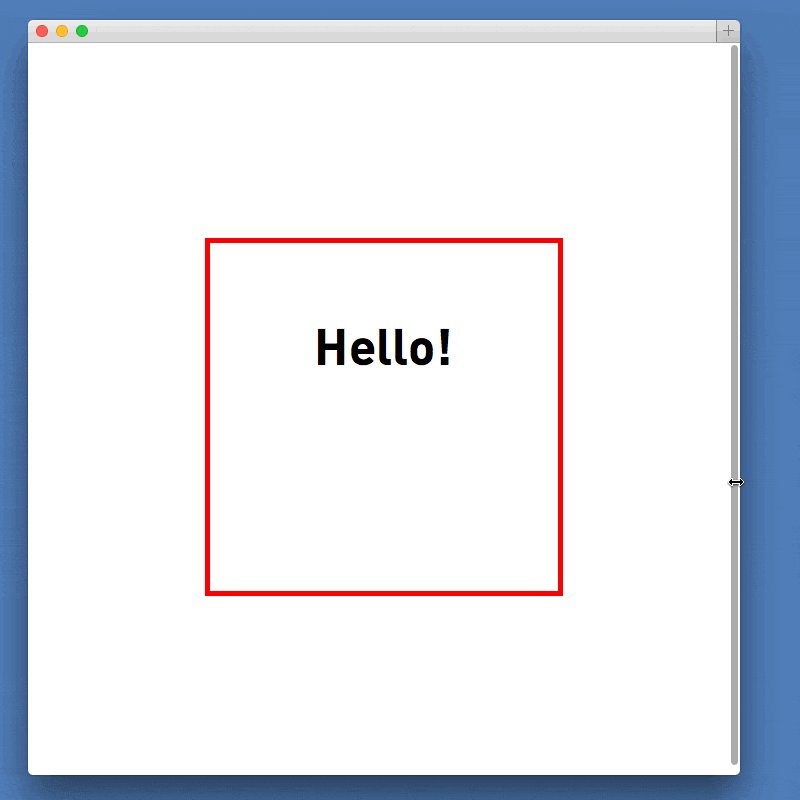
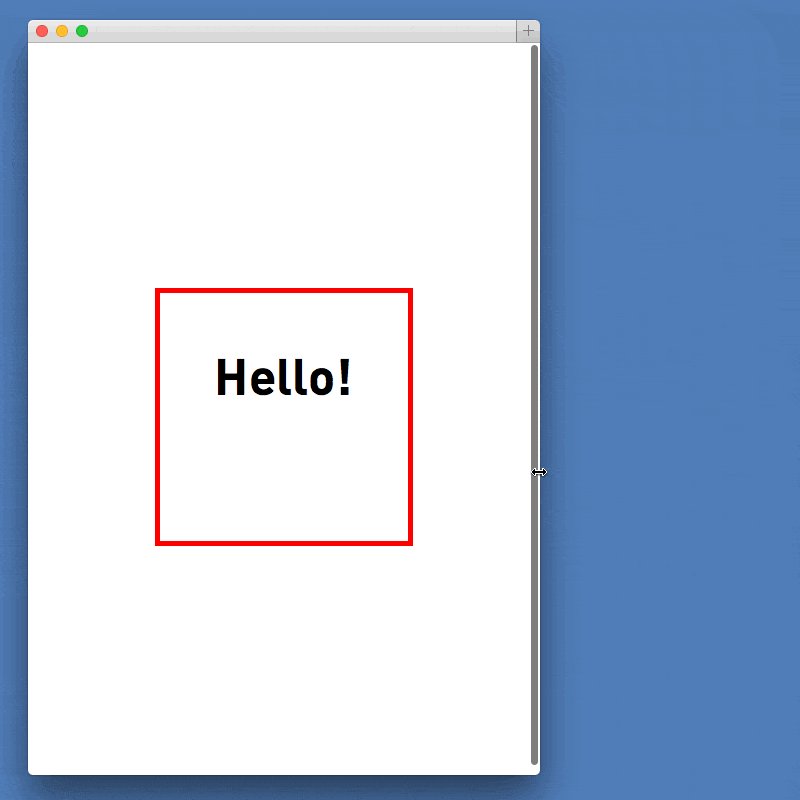
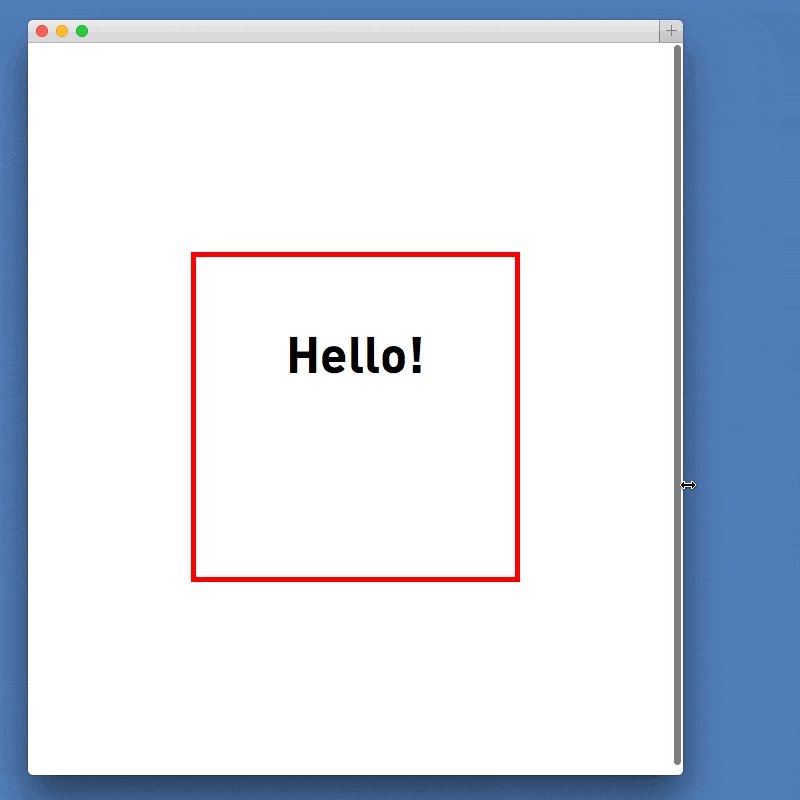
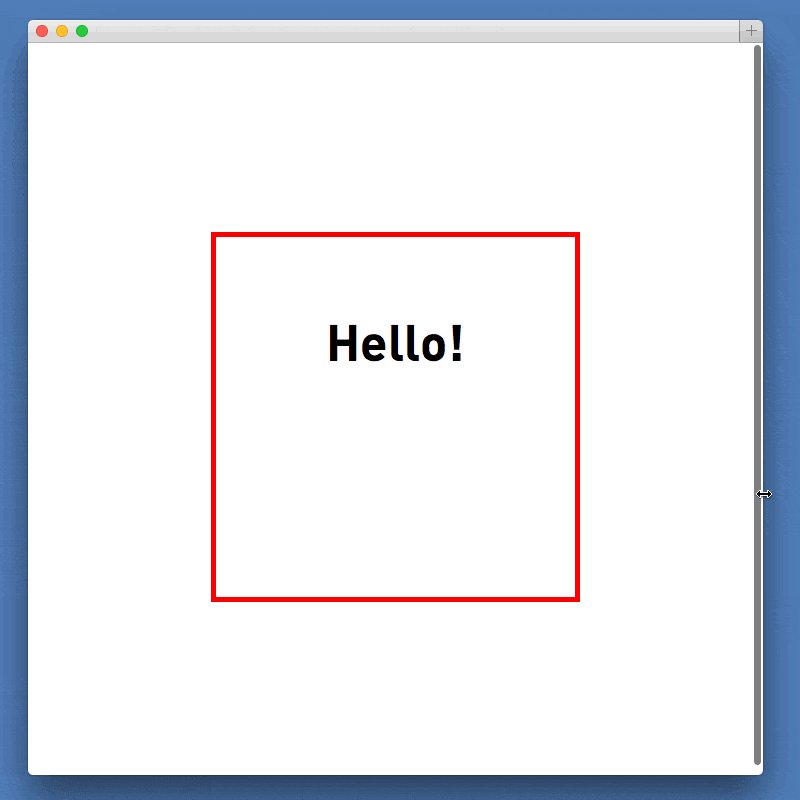
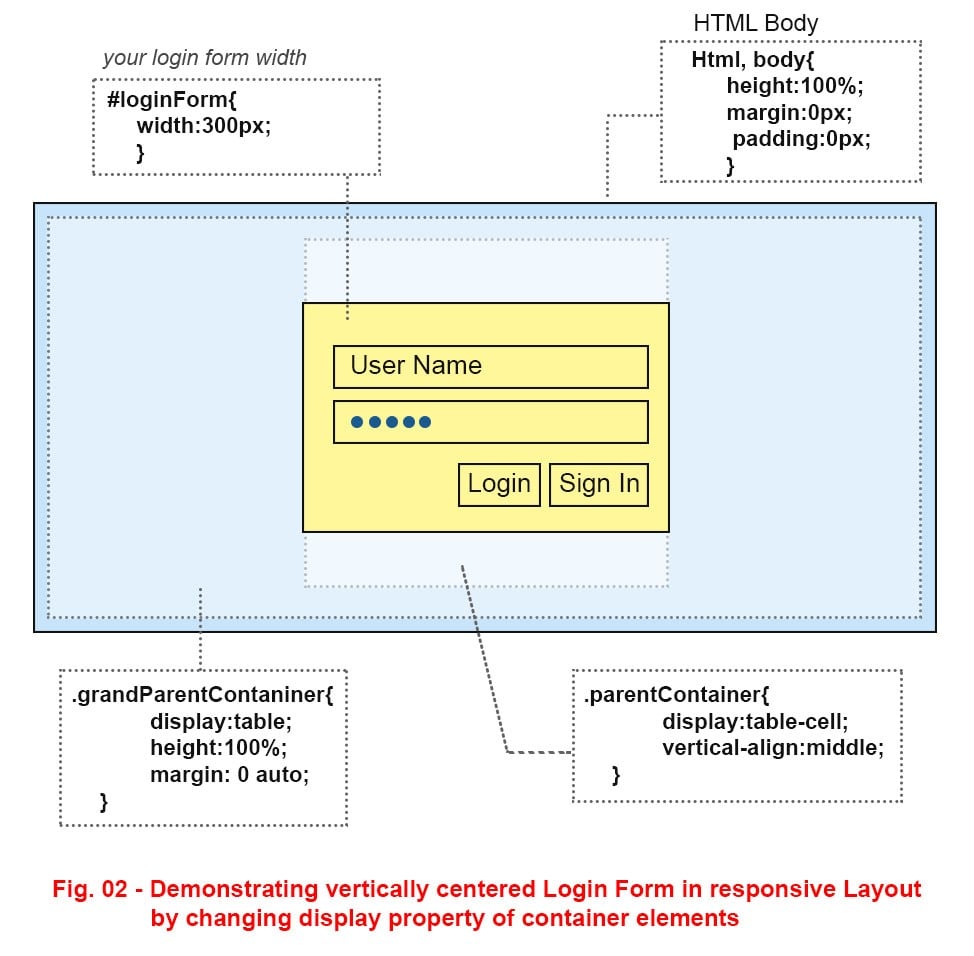
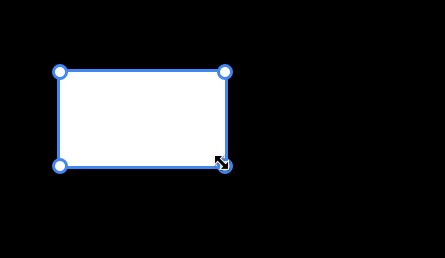
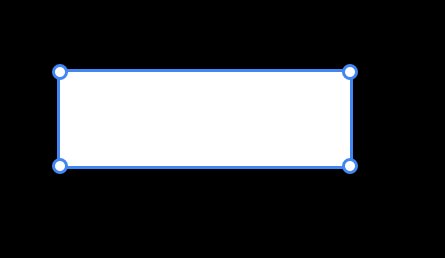
Enclose the div that you want to center with a parent element commonly known as a wrapper or container set text align. Positioning div element at center of screen. And finally float the div so that it stays in the center of the screen when the user scrolls the screen. As you can see its height is low.
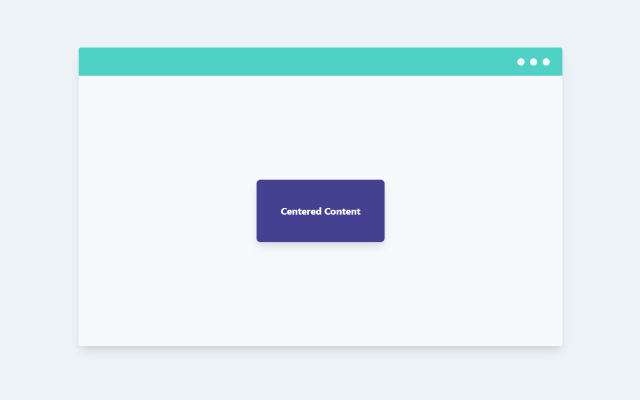
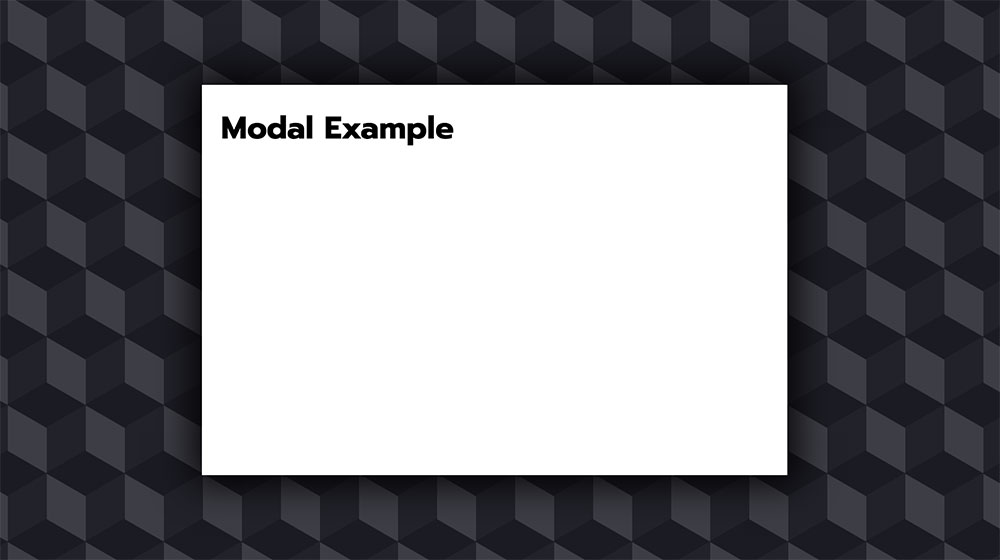
Such an arrangement is often required when you want to display a message box div. This is helpful when you want one column to have a max width but center it in a row. How to center a div in the middle of the screen. Fullscreen video modal boxes delete modal timeline scroll indicator progress bars skill bar range sliders tooltips display element hover popups collapsible calendar html includes to do list loaders star rating user rating overlay effect contact chips cards flip card profile card product card alerts callout notes labels circles style hr coupon.
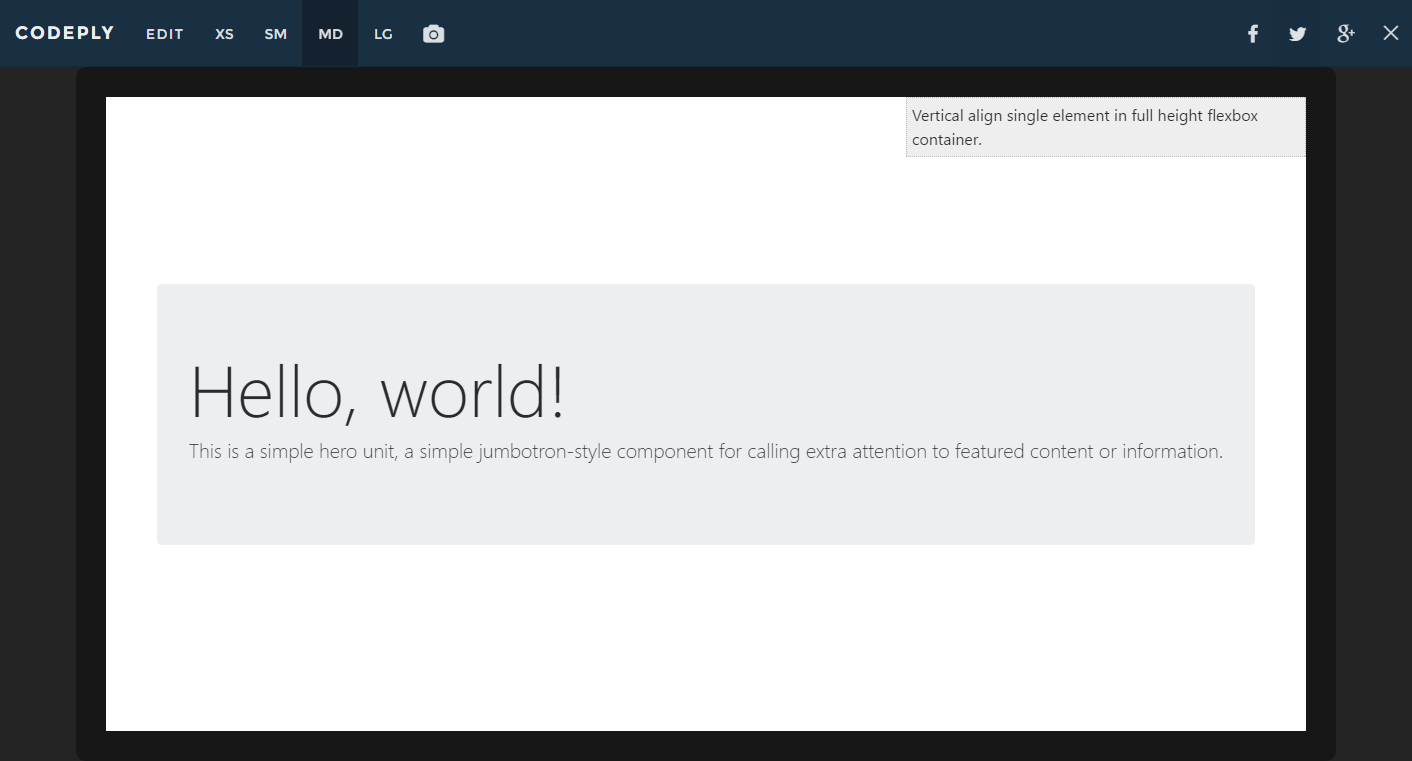
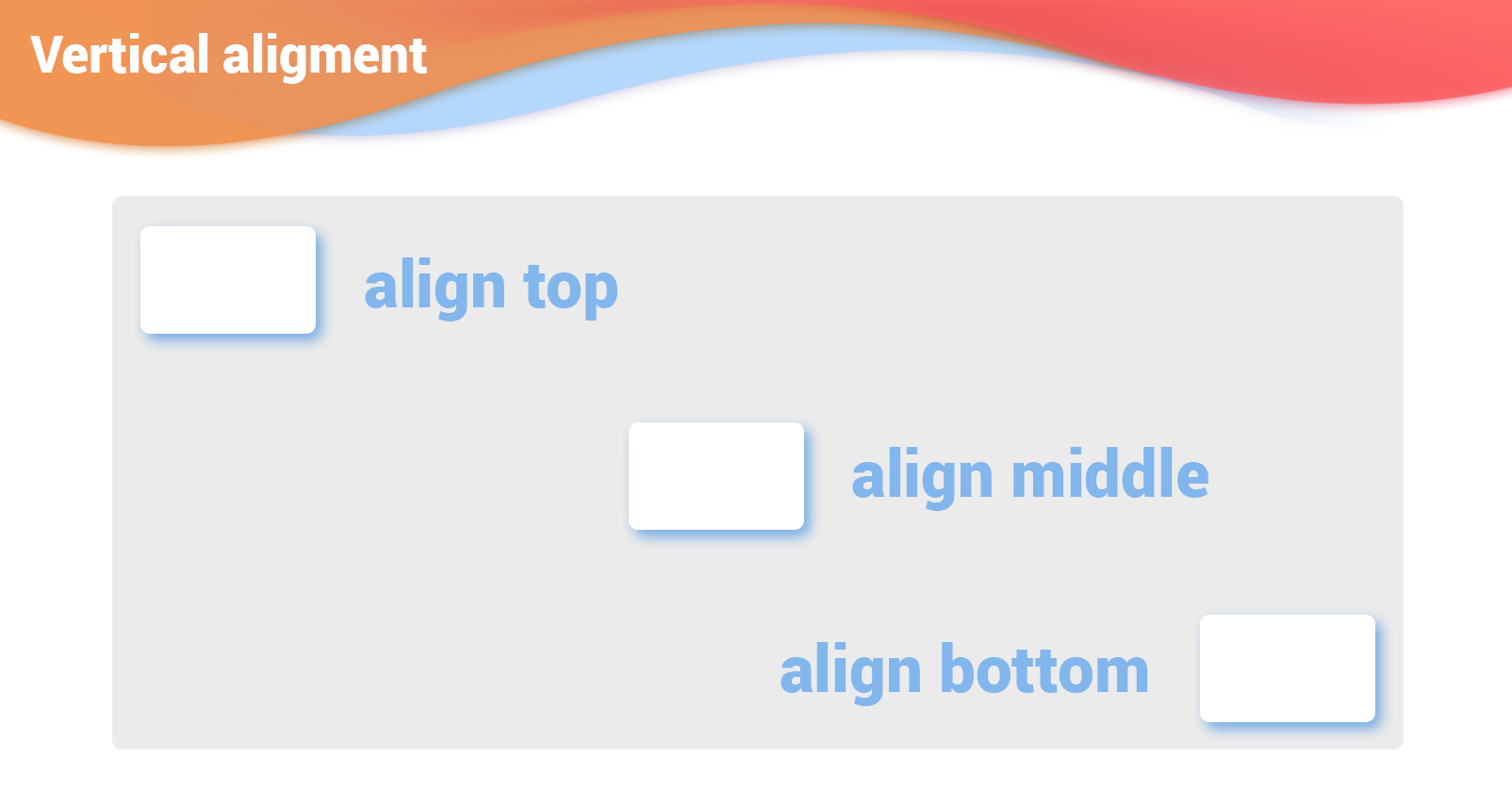
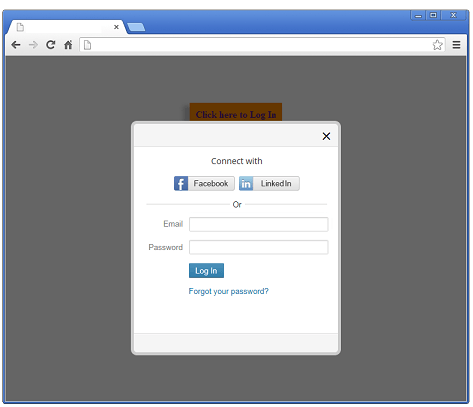
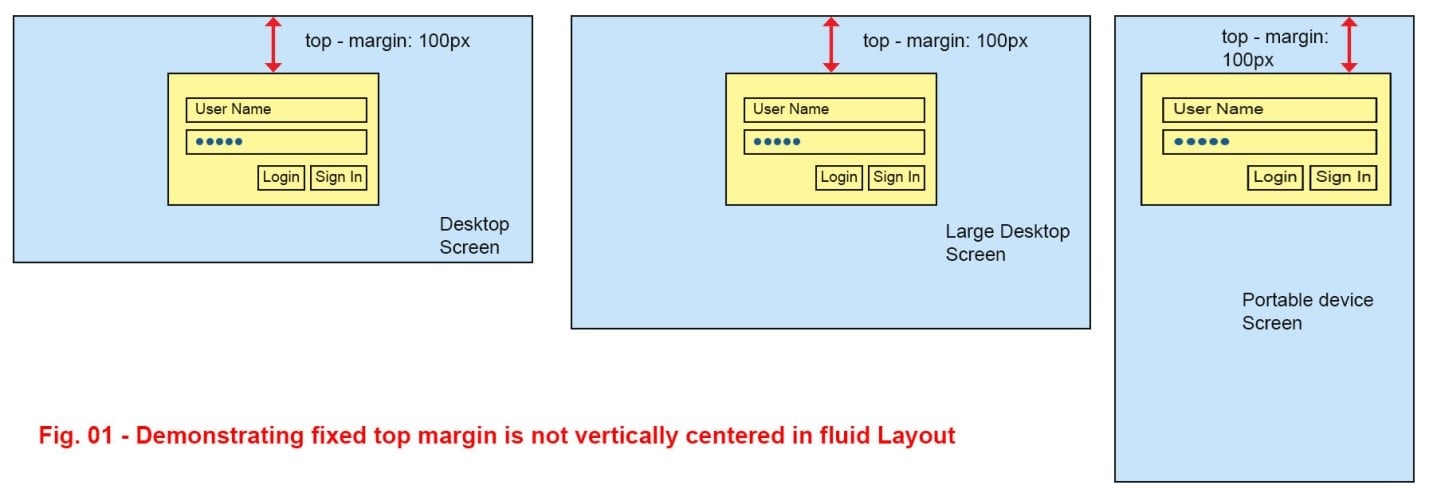
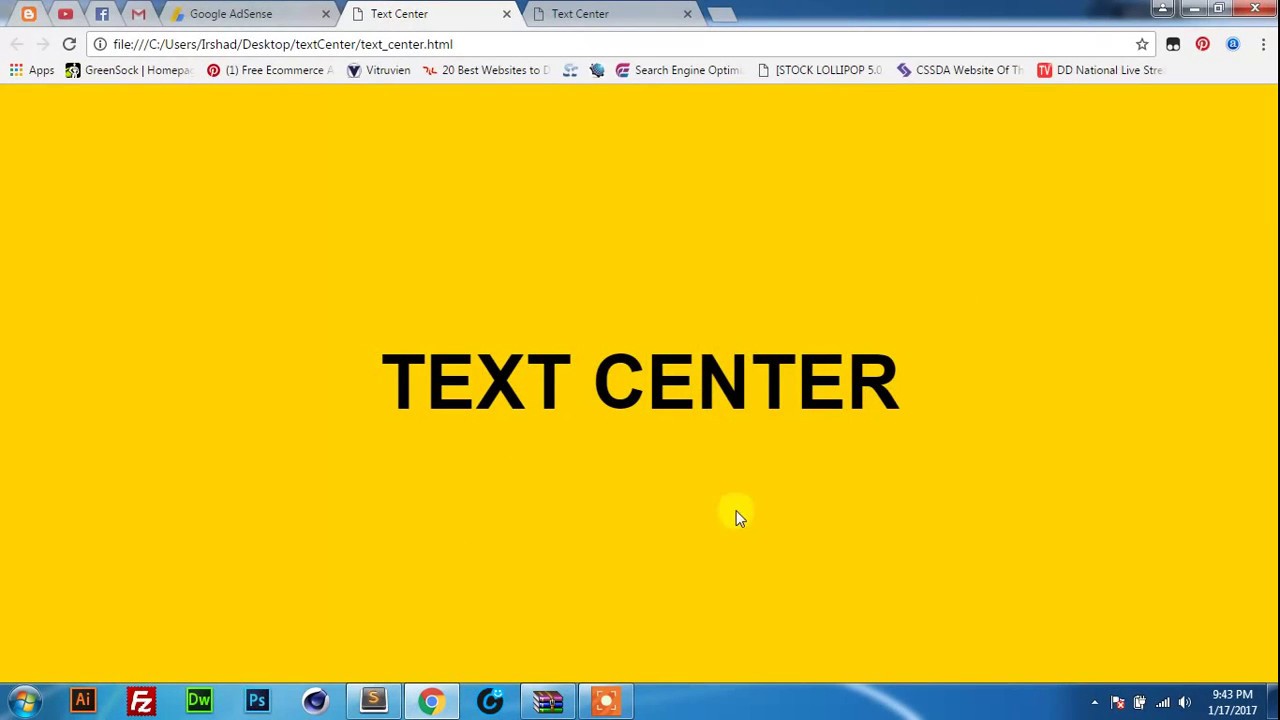
So we can center the elements by using position property. Lets add the following css code to css of our text class that will align the div block horizontally center to the screen. Popup div centered in middle of screen css a simple direct script to center a popup window div in the middle center of your screen with css. Then align div element in the middle vertically.
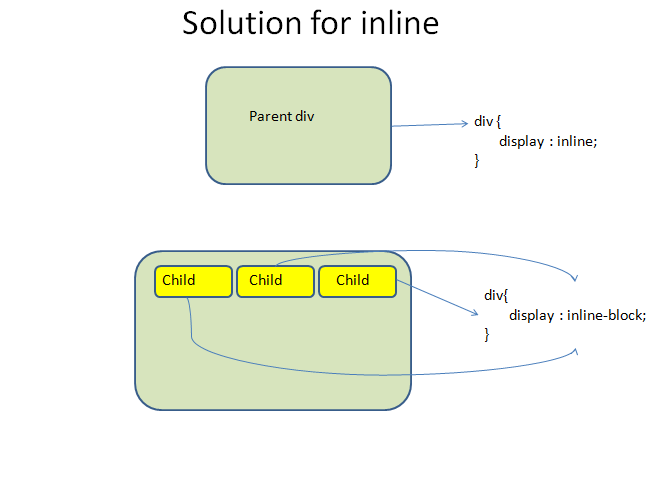
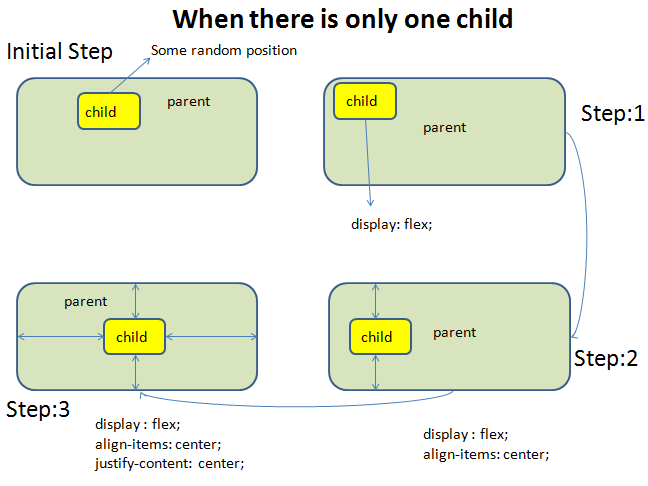
Then set the inside div to display. Option 1 bootstrap offset. Id like to have all the main div page at the middle of the screen. I am centered horizontallyh3 div div.
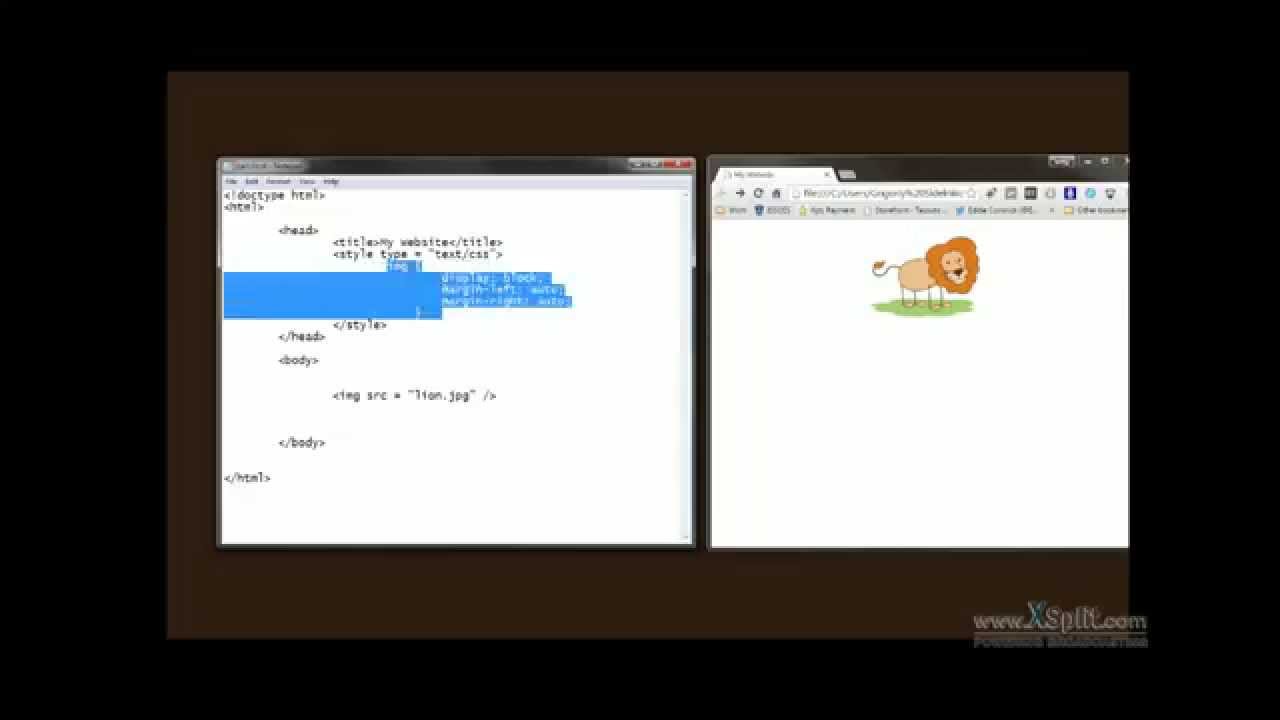
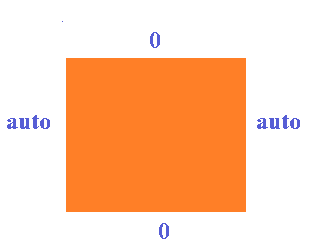
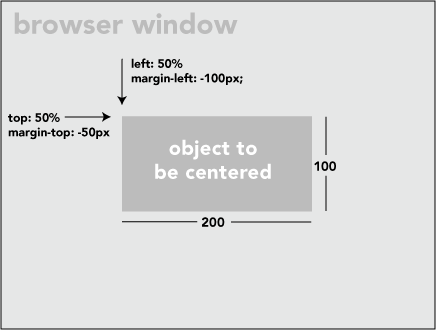
Div classrow div classcol md 8 offset md 2 h3look. Center to parent element. The above code states that the top margin and bottom margin are set to 0 and left margin and right margin set to auto automatic. The css float property is used to set or return the horizontal alignment of elements.
Left top right bottom should have the same distance from the borders of the content.